Draw Arrow Css
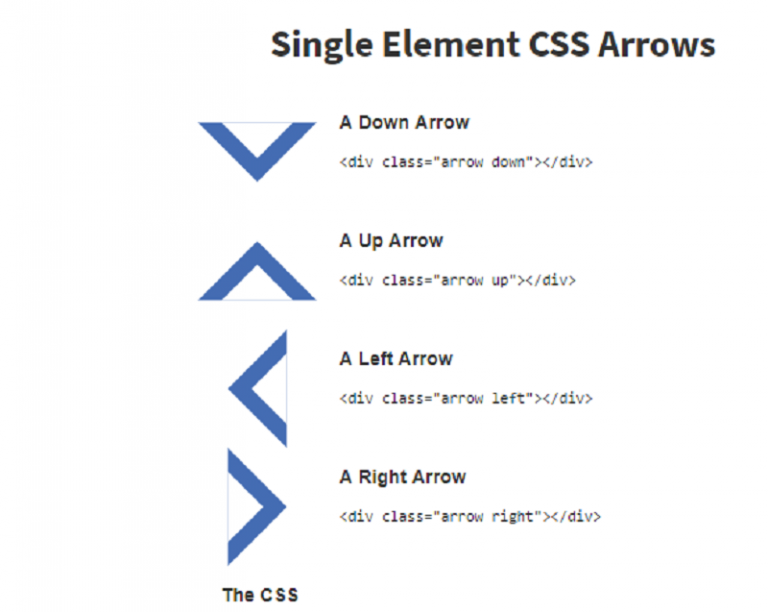
Draw Arrow Css - Web learn how to create arrows with css. Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red'); Css is not a drawing tool. } function drawarrow(ctx, fromx, fromy, tox, toy, arrowwidth, color){ //variables to be used when creating the arrow var headlen = 10; Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css? Web arrow </head> </html> css code: Marek zeman download code css line arrow dev: Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css? Web css:.arrow { width: Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red'); Web learn how to create arrows. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css?. Giana download code css arrow dev: Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); Animated arrow icons can transform, rotate, bounce, etc. Read on how to do it in this tutorial: Two bottom arrows with the smalller one above fading in to top. Animated arrow icons can transform, rotate, bounce, etc. Two bottom arrows with the smalller one above fading in to top. Two bottom arrows with the smalller one above fading in to top. Css arrow down bouncing dev: Web 1 hi guys so i am trying to create a small arrow for a div box , like this: Giana download code css arrow dev: Two bottom arrows with the smalller one above fading in to top. Learn how to create arrows with css. Web by getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in css with only a single html element. Dodozhang21 download code css arrow buttons dev: Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red'); Learn how to create arrows with css. Dodozhang21 download code css arrow buttons dev: I think it should do what you're trying to do. Web various css arrow styles. While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i had no control over it. Experimenting with some nice css arrows, made with single divs and pseudo elements. You can tweak around with the border property and transform in css. Naoya download code css only animated arrow dev: Web default is 1. Animated arrow icons can transform, rotate, bounce, etc. Web 89 creative css arrows by editor here is a list some beautiful css arrows. For a pseudo, use content:\2192; Giana download code css arrow dev: Ivan pik download code pure. See the pen animated css arrow down by joshmac on codepen. Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); This compilation showcases a variety of arrow styles and animations that will instantly enhance your website's navigation and visual appeal. Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); Web 89 creative css arrows by editor here is a list some beautiful css arrows. For a pseudo, use content:\2192; Web arrow </head> </html> css code: Web a css arrow icon is great for helping users navigate an app or website. To match each client’s requirements. Css is not a drawing tool. Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); Web is there any way to create an arrow like that in the following button, using css? Giana download code css arrow dev: Since svg is a dom element, you can. Naoya download code css only animated arrow dev: Animated arrow icons can transform, rotate, bounce, etc. I think it should do what you're trying to do. Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. See the pen animated css arrow down by joshmac on codepen. Experimenting with some nice css arrows, made with single divs and pseudo elements. Marek zeman download code css line arrow dev: Experimenting with some nice css arrows, made with single divs and pseudo elements. Web the w3schools online code editor allows you to edit code and view the result in your browser How to create arrows step 1) add html:
Interesting HTML And CSS Arrow Examples To Use In A Website

15+ Best CSS Arrows 2023 Free HTML Designs

Create Arrow with css Html Css Tutorial YouTube

15+ Best CSS Arrows 2023 Free HTML Designs

30+ Beautiful CSS Arrows For Web Development 2020 Templatefor

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

CSS Arrow Top 5 Types of CSS Arrow With Examples

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

How to Easily Create Arrows in CSS Webtips
See The Pen Various Css Arrow Styles By Sarah_C On Codepen.
Web 08 November 2021 13:56.
Window.onload = Function(){ Drawarrow(Ctx, 10, 10, 100, 100, 10, 'Red');
See The Pen Various Css Arrow Styles By Sarah_C On Codepen.
Related Post: