Draw.io Change Shape Type
Draw.io Change Shape Type - The curved style is friendlier to look at but requires. Some of the shapes don't work this well and tend to just give you a handle to reposition the text instead (e.g. Web select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. You can also add the following style: 5 min create mockups faster with draw.io by editing a complex shape's properties. After awhile you may notice yourself gravitating towards similar styles or shapes. The original shape style uses a black outline and a solid white fill colour. Styling your connectors will help make your diagrams more readable, and that's easy to do in draw.io! To save time, you can create a shape or groups of shapes and save them into your own custom. Web also, there is a possibility to change some properties in the format panel on the right when a shape is selected. Select a different font from the list. Simply click on the the shape and start typing. The sharp style is easiest to edit. Select the line style depending on your diagram’s purpose. But we have a way to make it even quicker and easier. Web subscribe 2.2k views 2 years ago draw.io shortcuts changing the shape geometry via the arrange tab of the format panel is quick and easy. Select a different font from the list. After awhile you may notice yourself gravitating towards similar styles or shapes. Web doc faq replace existing shapes replace existing shapes replace a single shape drag a different. To see how to use text with the other most commonly used features. Select a different font from the list. I have been trying to change the dimensions of a draw.io shape. This video will show you all the tricks you need to do this quickly and easily. Web in just a few steps, you can select either all or. You can also add the following style: The uml diagram generalization arrow). The new properties panel lets you customise every aspect of your shapes, quickly and easily. Web also, there is a possibility to change some properties in the format panel on the right when a shape is selected. Web just select the shape that you’d like to use, and. Web just select the shape that you’d like to use, and drag it over the shape that you want to be replaced. Hover over the existing shape you want to replace in your diagram until the replace icon appears, then drop your shape. Some of the shapes don't work this well and tend to just give you a handle to. Web also, there is a possibility to change some properties in the format panel on the right when a shape is selected. Web select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Change the font and font size in the text tab, click. I have been trying to change the dimensions of a draw.io shape. Web you bet there’s an easier way :d. Web subscribe 2.2k views 2 years ago draw.io shortcuts changing the shape geometry via the arrange tab of the format panel is quick and easy. Web just select the shape that you’d like to use, and drag it over the. Simply click on the the shape and start typing. See how to create this basic custom shape tips once you have added custom shapes to the drawing canvas, you can drag and drop them onto the scratchpad or a custom shape library. To save time, you can create a shape or groups of shapes and save them into your own. Change the font and font size in the text tab, click the drop down arrow next to the font name to see a list of installed and available fonts. I have been trying to change the dimensions of a draw.io shape. Use the style palette to change colours See how to add, edit and style shape labels and text in. See how to create this basic custom shape tips once you have added custom shapes to the drawing canvas, you can drag and drop them onto the scratchpad or a custom shape library. Some of the shapes don't work this well and tend to just give you a handle to reposition the text instead (e.g. The new properties panel lets. Use the style palette to change colours Simply click on the the shape and start typing. This video will show you all the tricks you need to do this quickly and easily. The original shape style uses a black outline and a solid white fill colour. See how to add, edit and style shape labels and text in draw.io diagrams. The curved style is friendlier to look at but requires. There was a question about this previously ( in draw.io is there a way to manually enter the width of a shape) which said that you should go to the edit geometry option in the format menu. Web to change the style of a text label, select the shape or connector, then select the text tab in the format panel on the right. Web just select the shape that you’d like to use, and drag it over the shape that you want to be replaced. Now release the mouse button…and that’s it! See how to create this basic custom shape tips once you have added custom shapes to the drawing canvas, you can drag and drop them onto the scratchpad or a custom shape library. Replace multiple shapes select all the shapes you want to replace. Web you bet there’s an easier way :d. To save time, you can create a shape or groups of shapes and save them into your own custom. Web the three different line styles in draw.io. Select the line style depending on your diagram’s purpose.
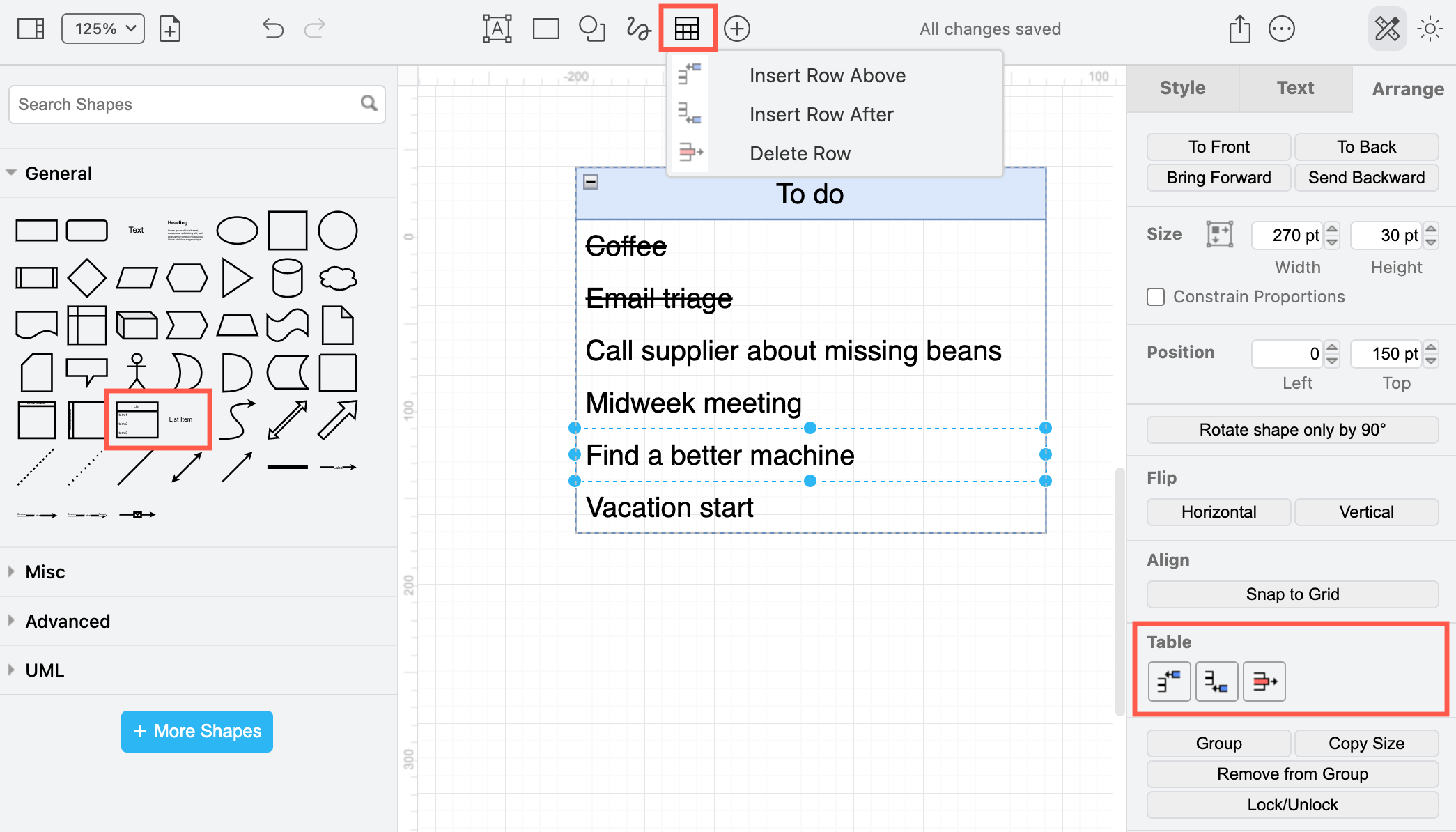
Shortcut Quickedit the geometry of your draw.io shapes in Atlassian

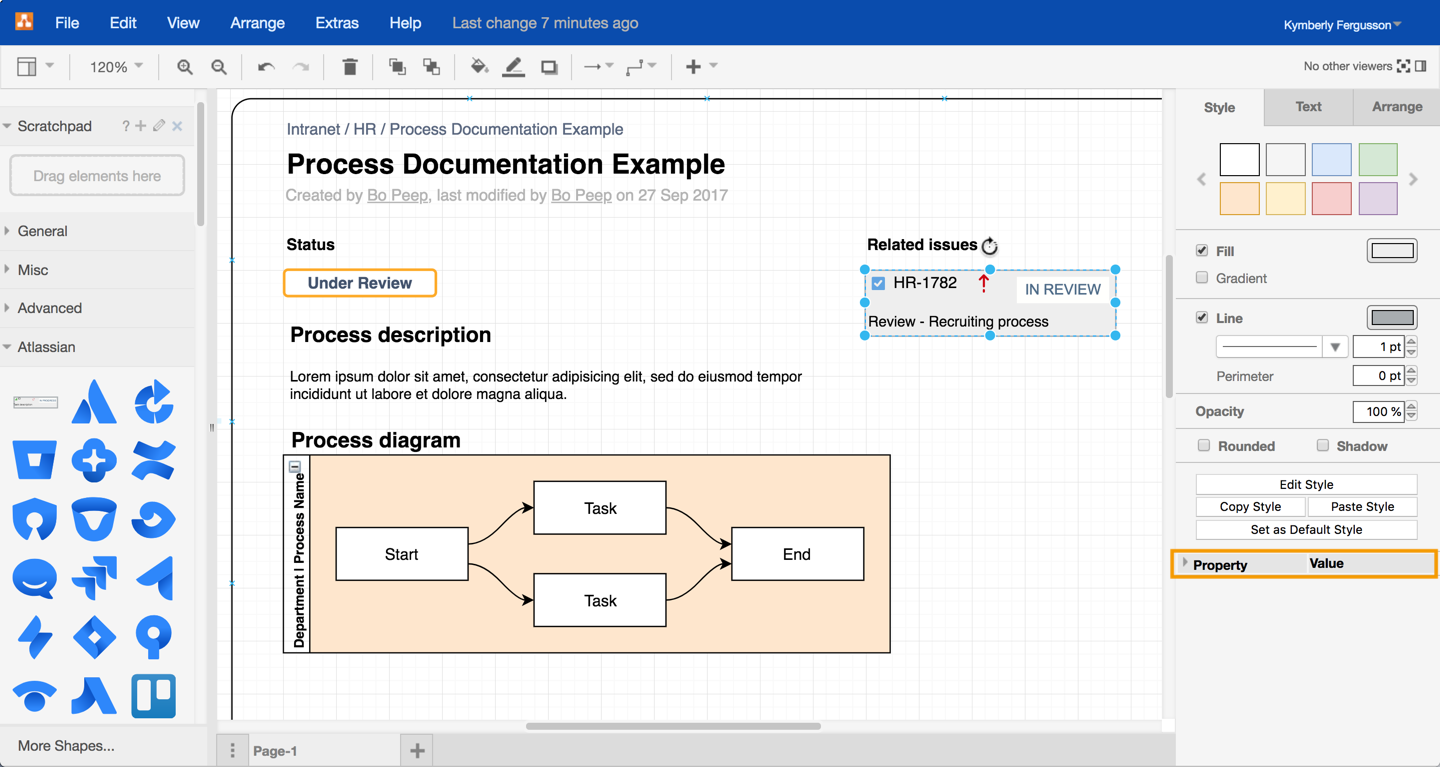
Change a shape's properties quickly and easily in draw.io draw.io

Draw.io

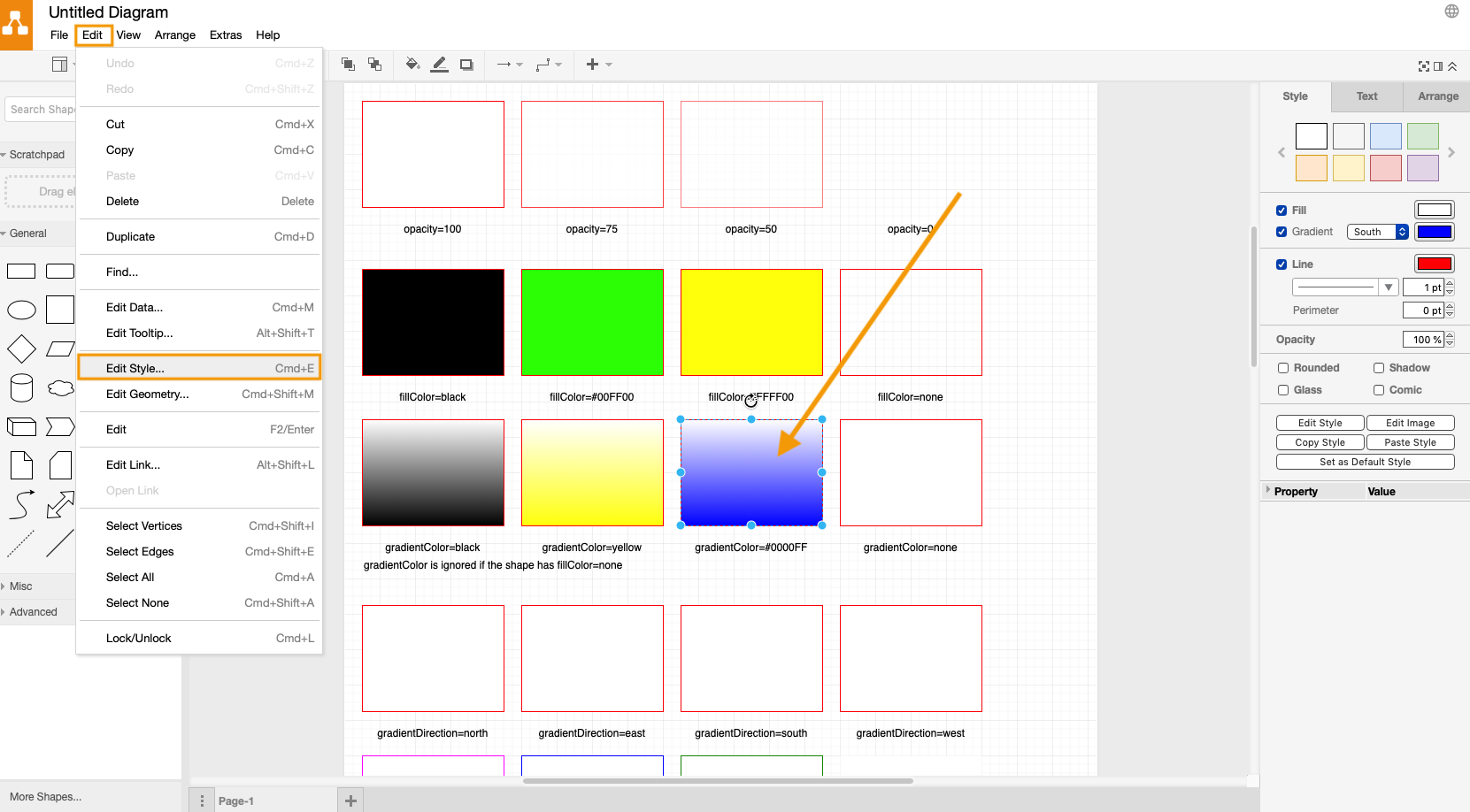
Shape styles in draw.io draw.io

Learn how to use shapes in draw.io

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

Changing draw.io shapes in place.mp4 YouTube

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

How to edit the styles of shapes in draw.io diagrams YouTube

How to add text to shapes in draw.io diagrams in Atlassian Confluence
You Don’t Need To Delete The Shapes.
Select A Different Font From The List.
But We Have A Way To Make It Even Quicker And Easier.
If You Have Multiple Shapes That You Want To Replace With The Same Shape, Select Them While You Hold Down The Shift Key, Then Follow The Same Procedure That I Described Above.
Related Post: