Draw Polygon On Map And Get Coordinates
Draw Polygon On Map And Get Coordinates - For (var i = 0; First let the user draw a polygon on a google map and get his/her polygon's coordinates and save them into a database. This example creates a map with a simple polygon representing the bermuda triangle. Web you can add various shapes to your map. Web click the map to begin drawing a polygon. Web gmapgis is a web based gis application for google maps. A shape is an object on the map, tied to a latitude/longitude coordinate. I'm trying to develop an application by using google maps api v3. // when the user clicks on the polygon an info window opens, showing. Web a quick, simple tool for creating, viewing, and sharing spatial data. Web now let’s start to transform our coordinates inside of our mapeffect. To delete your polygon and draw a new one, use the draw tools on the upper right corner of the map. A shape is an object on the map, tied to a latitude/longitude coordinate. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in. // define the latlng coordinates for the outer path. The following shapes are available: What i'm trying to do is; Reset all instructions draw polygons and extract their coordinates into json files. In order to show polygon on the map, we can use polygon composable which provided by. I have a custom google maps using my maps which has some polygons (around 18) and i would like to get the coordinates of each polygon without having to place markers on every corner. Draw polygons to create thematic maps. I understand i need to use something like this: Save drawings on google maps as kml file or send the. Save drawings on google maps as kml file or send the drawing as link. Web right click on map to begin. Web click on the map to generate a shape. This is an example of the polygons i want to get the coordinates. To delete your polygon and draw a new one, use the draw tools on the upper right. First let the user draw a polygon on a google map and get his/her polygon's coordinates and save them into a database. In order to show polygon on the map, we can use polygon composable which provided by. Web download json copy json the exported data is normalized. This is a drawing tool for polyline, polygon, polygon with holes, rectangle,. I have coordinates saved in variables, and want to create a polygon from them. Web download json copy json the exported data is normalized. Kml or javascript code with latitude and longitude for the clicked points is presented in the textarea. A shape is an object on the map, tied to a latitude/longitude coordinate. Web picking up the coordinates inside. First let the user draw a polygon on a google map and get his/her polygon's coordinates and save them into a database. // when the user clicks on the polygon an info window opens, showing. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: +
;. // to create a rectangular polygon with 2 holes in it. I < polygon.getpath ().getlength (); I will then show the user saved coordinates. Web read the documentation. Now i need to make a polygon passing through all these points. For (var i = 0; Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: +
; Web now let’s start to transform our coordinates inside of our mapeffect. Web read the documentation. I understand i need to use something like this: I++) { document.getelementbyid ('info').innerhtml +=. Web how to draw polygon from given coordinates. This example creates a map with a simple polygon representing the bermuda triangle. I understand i need to use something like this: What i'm trying to do is; Draw polygons to create thematic maps. Web read the documentation. Web modified 3 years ago. // to create a rectangular polygon with 2 holes in it. You will need to resolve points and point groups based on their ids in your application code. What i'm trying to do is; Web how to draw polygon from given coordinates. If your polyline is geodesic, then the distances specified for both offset and repeat are calculated in. I++) { document.getelementbyid ('info').innerhtml +=. Var polygonecoords = [ { lat: Web if you don't use the data layer to create an inner hole, you must define a path wound in the opposite direction to the outer path as shown in this alternative. Web you can add various shapes to your map. Web click on the map to generate a shape. I have a custom google maps using my maps which has some polygons (around 18) and i would like to get the coordinates of each polygon without having to place markers on every corner. //get lat/lng array of the current shape var locations =. You can also configure your shapes so that users can edit or.![[GIS] Coordinates of a Polygon in QGIS Math Solves Everything](https://i.stack.imgur.com/xDN3J.jpg)
[GIS] Coordinates of a Polygon in QGIS Math Solves Everything
![[GIS] How to get the coordinates of polygons drawn in Google MapsMy](https://i.stack.imgur.com/ivaHL.png)
[GIS] How to get the coordinates of polygons drawn in Google MapsMy

Grade 6 Math Lesson 8 Drawing Polygons in the Coordinate Plane YouTube

Draw Polygon On Google Map With Coordinates Images Of Google Maps

How to draw polygons on a coordinate plane YouTube

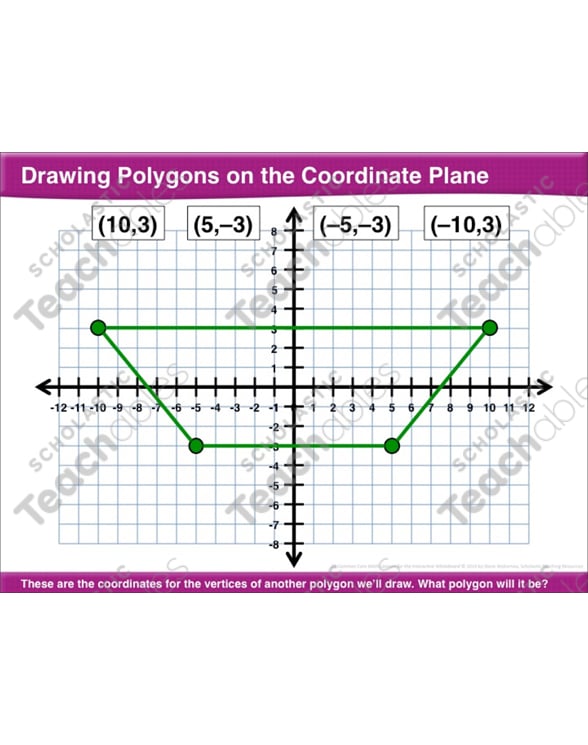
Drawing Polygons on the Coordinate Plane Math Lesson by

Draw polygons using given coordinates as vertices YouTube
Polygon Classification in the Coordinate Plane ( Read ) Geometry CK

arcmap How to get X,Y coordinates of all vertices from polygon in

Maths Drawing Polygons on a Full Coordinate Grid YouTube
Web A Quick, Simple Tool For Creating, Viewing, And Sharing Spatial Data.
// This Example Creates A Simple Polygon Representing The Bermuda Triangle.
// Define The Latlng Coordinates For The Outer Path.
The Following Shapes Are Available:
Related Post:
