Drawing To Html
Drawing To Html - This can, for instance, be used to draw graphs, combine photos, or create simple animations. Web drawing graphics previous overview: First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. Create a drawing object secondly, you need a drawing object for the canvas. This is done by using the html dom method getelementbyid (): Find the canvas element first of all, you must find the element. Just paint your canvas and automatically generate an html online, no script writing needed. Just paint your canvas and automatically generate an html online, no script writing needed. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Find the canvas element first of all, you must find the element. This is done by using the html dom method getelementbyid (): Create. This is done by using the html dom method getelementbyid (): This is a free online tool! This can, for instance, be used to draw graphs, combine photos, or create simple animations. Designers share ideas on a whiteboard, then changes are shown in the browser instantly. So, if you have a sketch made for a mockup, just upload the picture. If you have something to tell us, click the facebook link below. This is a free online tool! Find the canvas element first of all, you must find the element. This can, for instance, be used to draw graphs, combine photos, or create simple animations. Web just draw what you need and generate html + javascript online. Web drawing graphics previous overview: Web is an html element which can be used to draw graphics via scripting (usually javascript). Designers share ideas on a whiteboard, then changes are shown in the browser instantly. Web just draw what you need and generate html + javascript online. So, if you have a sketch made for a mockup, just upload the. This can, for instance, be used to draw graphs, combine photos, or create simple animations. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web just draw what you need and generate html + javascript online. The web app works by capturing the images, running them through. If you have something to tell us, click the facebook link below. Web just draw what you need and generate html + javascript online. Designers share ideas on a whiteboard, then changes are shown in the browser instantly. This can, for instance, be used to draw graphs, combine photos, or create simple animations. This is done by using the html. First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. Web just draw what you need and generate html + javascript online. If you have something to tell us, click the facebook link below. Create a drawing object secondly, you need a drawing object for the canvas. Just paint your canvas and automatically generate. Create html5 canvas without writing any script! Web drawing graphics previous overview: This is done by using the html dom method getelementbyid (): The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Find the canvas element first of all, you must find the element. Just paint your canvas and automatically generate an html online, no script writing needed. This is done by using the html dom method getelementbyid (): If you have something to tell us, click the facebook link below. Find the canvas element first of all, you must find the element. Web just draw what you need and generate html + javascript. Create a drawing object secondly, you need a drawing object for the canvas. Web is an html element which can be used to draw graphics via scripting (usually javascript). If you have something to tell us, click the facebook link below. Just paint your canvas and automatically generate an html online, no script writing needed. Designers share ideas on a. Find the canvas element first of all, you must find the element. Web is an html element which can be used to draw graphics via scripting (usually javascript). Web drawing graphics previous overview: This can, for instance, be used to draw graphs, combine photos, or create simple animations. Just paint your canvas and automatically generate an html online, no script writing needed. First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. Web <canvas id=mycanvas width=200 height=100 style=border:1px solid #000000;> canvas> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Web just draw what you need and generate html + javascript online. Create html5 canvas without writing any script! So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. This is a free online tool!
How to Draw Shapes in HTML5 YouTube

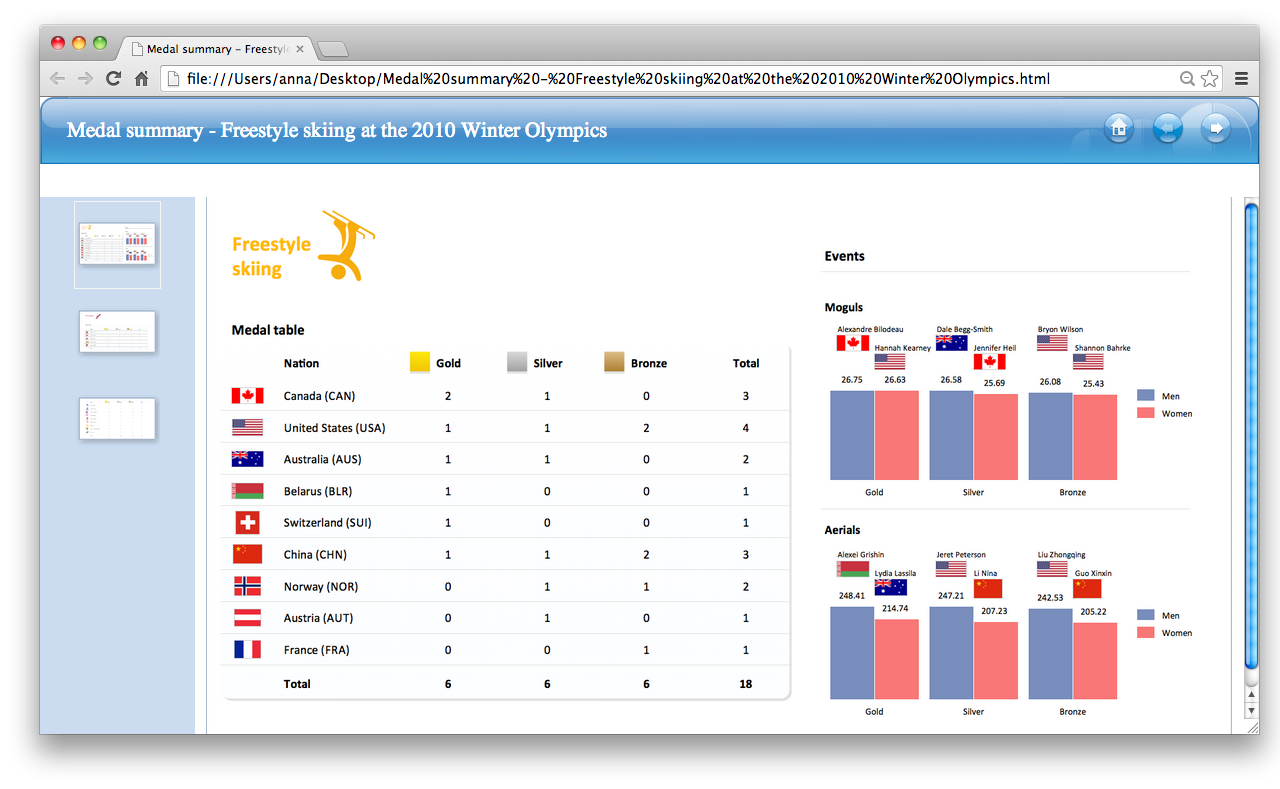
Exporting drawing to HTML format

How to Draw Images to HTML Canvas (JavaScript Tutorial) YouTube

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

Convert Sketch Designs to HTML Newsletters with Slinky LaptrinhX

37 How To Draw With Javascript Javascript Nerd Answer

Guide To Sketch To HTML Website Conversion With Responsive Design

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

CSS Drawing Tutorial for Beginners Red Stapler
If You Have Something To Tell Us, Click The Facebook Link Below.
Create A Drawing Object Secondly, You Need A Drawing Object For The Canvas.
This Is Done By Using The Html Dom Method Getelementbyid ():
Designers Share Ideas On A Whiteboard, Then Changes Are Shown In The Browser Instantly.
Related Post: