Drawing Using Code
Drawing Using Code - Your code is saved as a project that you can return to at any time. Watch a video overview or watch a video tutorial. Here's an alternate implementation using stamping instead of drawing that should fix both issues: Topleftx = x*squaresize + x0 toplefty = y*squaresize + y0 botrightx = topleftx + squaresize botrighty = toplefty + squaresize 📦 out of the box: Designer tony lee programmed a moving, dynamic title wall that connected the approximately 100 objects on display. 1 / 9 blocks n s e w when run Pixels = 200 if side_count == 0: Web december 20, 2023 at 4:24 p.m. Canvas includes functions for drawing straight lines, circles, bézier curves, and more. Can you teach a computer how to draw, design animations, interactive stories, and games? Check out bruno’s second course, creative coding 2.0 in js: Web instructions draw a square below the triangle. Create a drawing object secondly, you need a drawing object for the canvas. Programs are open for all to see and copy. Left(turn_angle) forward(draw_pixels) color('blue', 'orange') begin_fill() side_count = 0 while side_count < 3: Congratulations on learning how to draw and color shapes by calling different commands! Web instructions draw a square below the triangle. Zero dependencies, only 40k under gzip compression.; Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. Angle = 120 turn_and_draw(angle, pixels) side_count += 1 end_fill() done() Web use diagrams for code visualization. Watch a video overview or watch a video tutorial. Web making drawings with code quick tip: Web pencil code is a collaborative programming site for drawing art, playing music, and creating games. Simple and fast integration, basically zero cost to get started.; It doesn't work the same on all python turtle/tkinter implementations (some only show partial fill): Now you're going to put that knowledge to work, by creating a wild looking animal. It is also a place to experiment with mathematical functions, geometry, graphing, webpages, simulations, and algorithms. Practice this lesson yourself. Find the canvas element first of all, you must find the element. Web css art, also known as drawing with code, allows artists to create captivating visual artwork using css properties and techniques. Practice this lesson yourself on khanacademy.org right now: Simple snowman drawing more shapes with code challenge: Web first, what is code art? Your code is saved as a project that you can return to at any time. It isn't the same style star as your illustration; Pixels = 200 if side_count == 0: Web instructions draw a square below the triangle. Web making drawings with code quick tip: The goal of a scientist is to see phenomena and attempt to accurately convey what we observe. Create images simply by describing them in chatgpt. Web first, what is code art? Find the canvas element first of all, you must find the element. Below are three common diagrams that streamline the code documentation and visualization process. Find the canvas element first of all, you must find the element. Now you're going to put that knowledge to work, by creating a wild looking animal. Check out bruno’s second course, creative coding 2.0 in js: Web css art, also known as drawing with code, allows artists to create captivating visual artwork using css properties and techniques. Drawing &. Pixels = 200 if side_count == 0: Want to take your knowledge of coding further? Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. Watch a video overview or watch a video tutorial. Web making drawings with code quick tip: Now you're going to put that knowledge to work, by creating a wild looking animal. Project super snowman keep going with your snowman—add clothes, faces, props, a family, whatever you like! Drawing & animation > drawing basics © 2023 khan academy cookie notice making drawings with code google. Web from turtle import * # draw a triangle def turn_and_draw(turn_angle, draw_pixels):. This is done by using the html dom method getelementbyid (): Drawing & animation > drawing basics © 2023 khan academy terms of use privacy policy cookie notice drawing. Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. Each side should be 100 pixels long. Web css art, also known as drawing with code, allows artists to create captivating visual artwork using css properties and techniques. In a sense the canvas is like a graph paper (grid paper), with each grid paper square being a tiny pixel on the canvas. Code art is any art that is built using code. When run draw a star with: Programs are open for all to see and copy. These dots are called pixels. Web we have three project ideas, pick the one that appeals to you, and work on it for as long as you can: Web learn how to draw rectangles and lines with code (javascript and processingjs). Find the canvas element first of all, you must find the element. Simple snowman drawing more shapes with code challenge: Canvas includes functions for drawing straight lines, circles, bézier curves, and more. Web instructions draw a square below the triangle.BINARY CODE DRAWING Year 4/5 Science Digital Technologies.
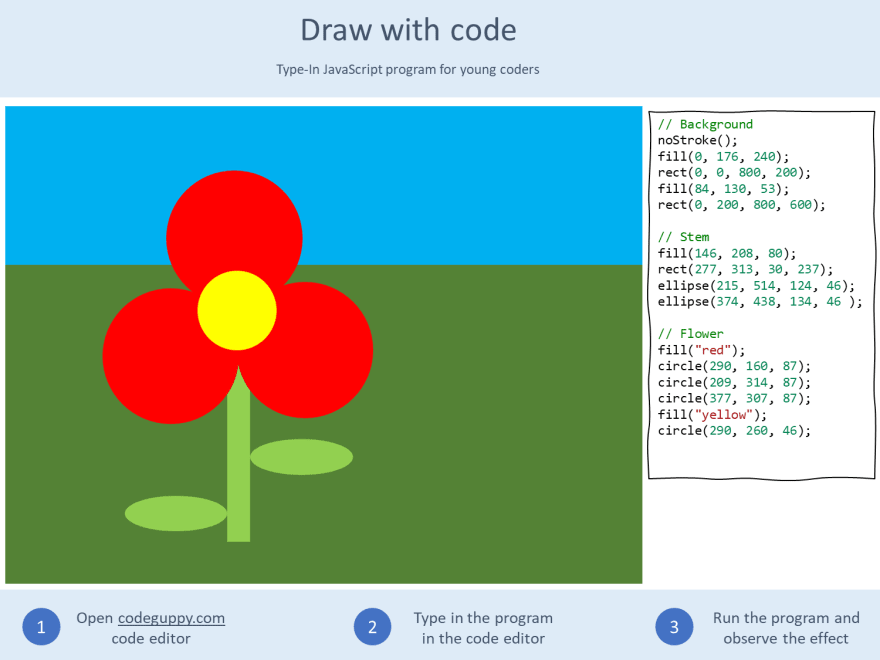
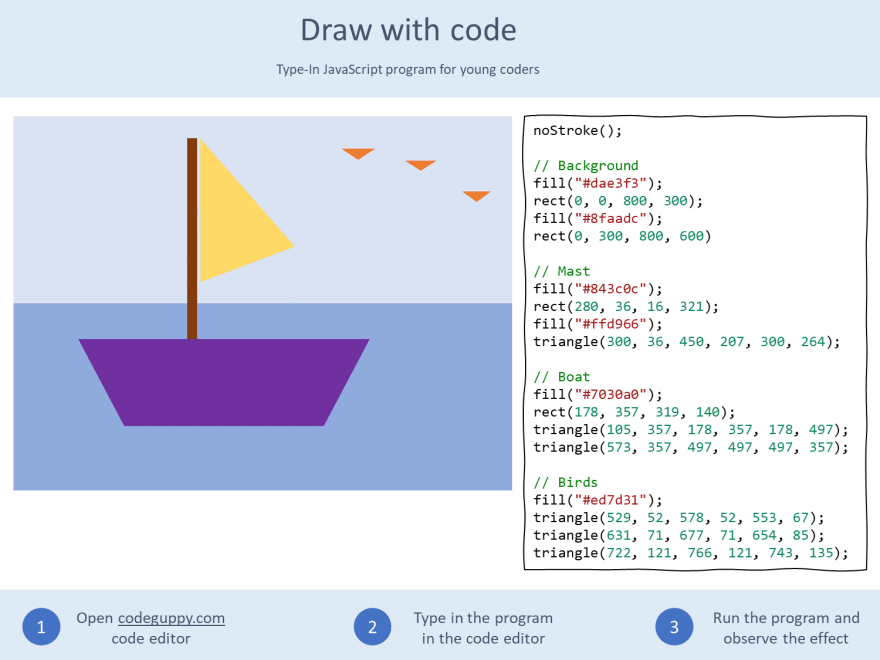
Draw with code Introducing kids to coding using simple typein

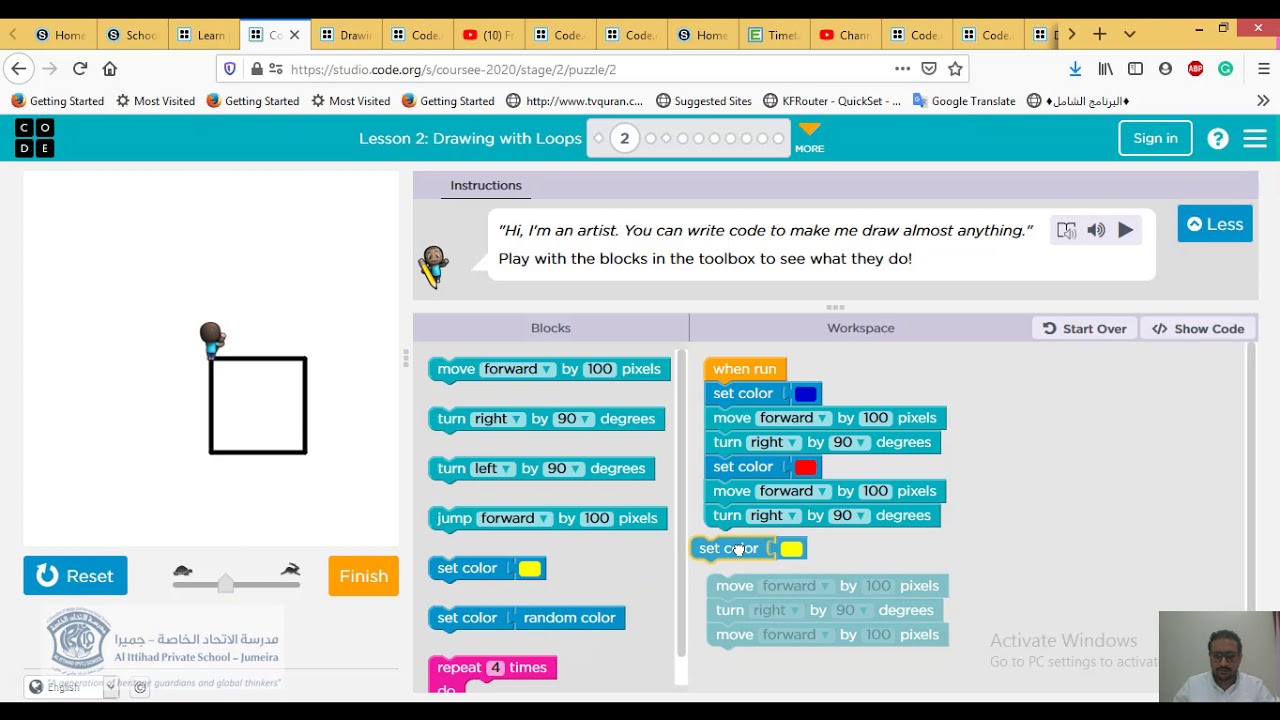
Lesson 2 Drawing with Loops Code org YouTube

37 How To Draw With Javascript Javascript Nerd Answer

Drawing more shapes with code Computer Programming Khan Academy

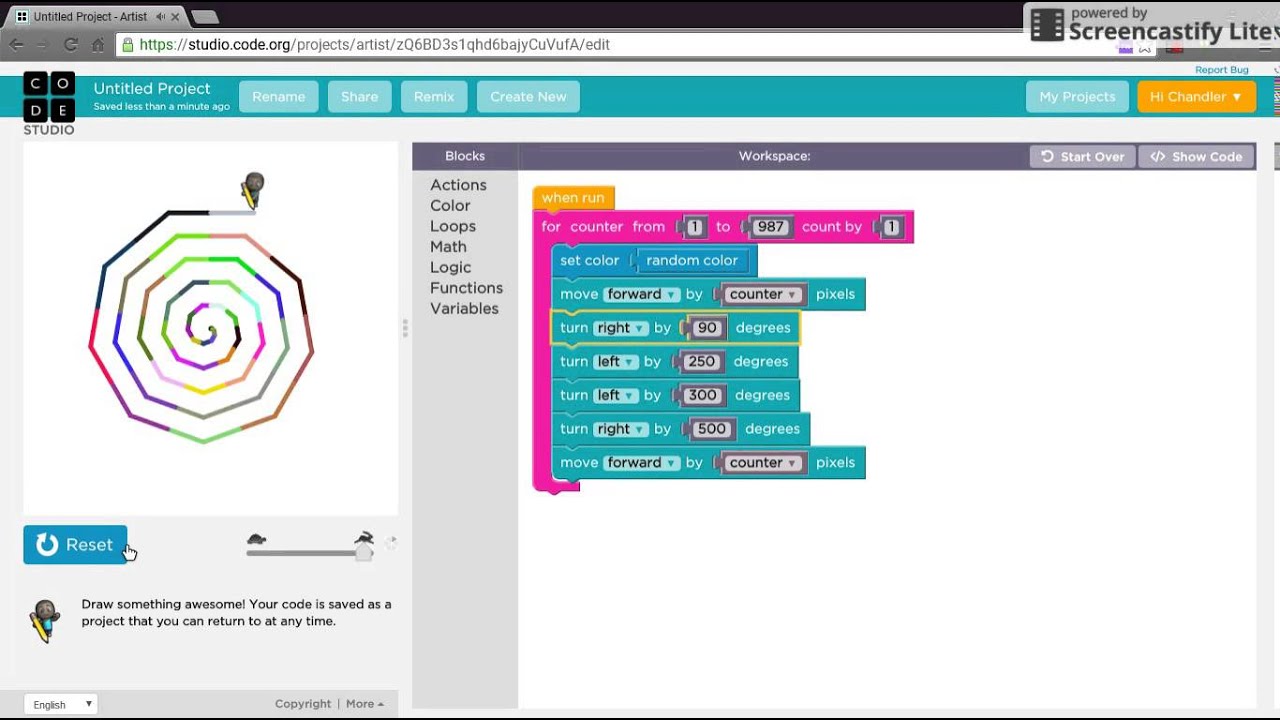
Cool drawings that i did in YouTube

Simple Draw Sketch To Code for Kids Sketch Art Drawing

More drawing more on YouTube
Draw with code Introducing kids to coding using simple typein
Draw with code Introducing kids to coding using simple typein
I Thought I Had Lost The Files For My Thesis But Recently Checked With Blurb, Where I Had It Published Over.
Left(Turn_Angle) Forward(Draw_Pixels) Color('Blue', 'Orange') Begin_Fill() Side_Count = 0 While Side_Count < 3:
By Manipulating Html Elements And Applying Css Styles, Artists Can Unleash Their Creativity And Produce Stunning Illustrations, Animations, And Interactive Designs.
Web Pencil Code Is A Collaborative Programming Site For Drawing Art, Playing Music, And Creating Games.
Related Post: