Flutter Map Draw Polygon
Flutter Map Draw Polygon - But i've searched the library documentation and various places and haven't found anything that can help me. Google_maps_flutter and how to use it. In flutter maps, you can add polygon and customize it easily by following the below steps. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. How can i use it ? Web google maps is used in many android applications. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. Initialize the polygon points in the initstate () method. So in this article, we are going to see how to draw polygon in google maps in flutter. Create a new project in android studio You're create a list of polygons, what seems in your case is that you added coordinates for two polygons and maps connects the dots. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. To create an empty area within a polygon, you need to use holes. Web 1 i'm trying to. This section helps to learn about how to add the polygons and customize them. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. Class fieldmapbuilder { fieldmapbuilder (); This was when my problems started. Here is the method to add the. Google_maps_flutter and how to use it. Polylines are useful to represent routes, paths, or other connections between locations on the map. These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them. Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. I'm new. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. So in this article, we are going to see how to draw polygon in google maps in flutter. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons. Web master google maps in flutter: This was when my problems started. Web viewed 3k times. Web in this course you will learn about flutter google maps apis. Create a new project in android studio To display such a thumbnail, i wrote the following classes: We can use polygons to represent routes or areas in google maps. In flutter maps, you can add polygon and customize it easily by following the below steps. I tried implementing it outside of the init state, but it doesn't seem to work. To create the hole, the coordinates. Web google maps is used in many android applications. This was when my problems started. To create the hole, the coordinates. Then i update the map, with the rendered polygon. Holes → list < list < latlng >>. The hash code for this object. How to draw a filled polygon in flutter? Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ()); In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. I'm new to flutter, i apologize. How can i use it ? And how it work ? This was when my problems started. Currently i am able to a eyebrow shape with array of point like below. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. How can i use it ? These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them. Holes → list < list < latlng >>. Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers.. Polylines are useful to represent routes, paths, or other connections between locations on the map. I also need to draw a polygon point by point. To create the hole, the coordinates. And how it work ? In flutter maps, you can add polygon and customize it easily by following the below steps. This was when my problems started. The polygons is a collection of mappolygon. Web viewed 3k times. Is it possible to do this, using the flutter_map package? Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map tutorial with null safety in this video i will teach you how we can add polygon on google map. You can see that i highlighted a couple of words above. This section helps to learn about how to add the polygons and customize them. Initialize the polygon points in the initstate () method. Web google maps is used in many android applications.
Flutter Leaflet Map Drawing a Polygon YouTube

Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra

Flutter Drawing Polygons using ClipPath (4 Examples) Codecap

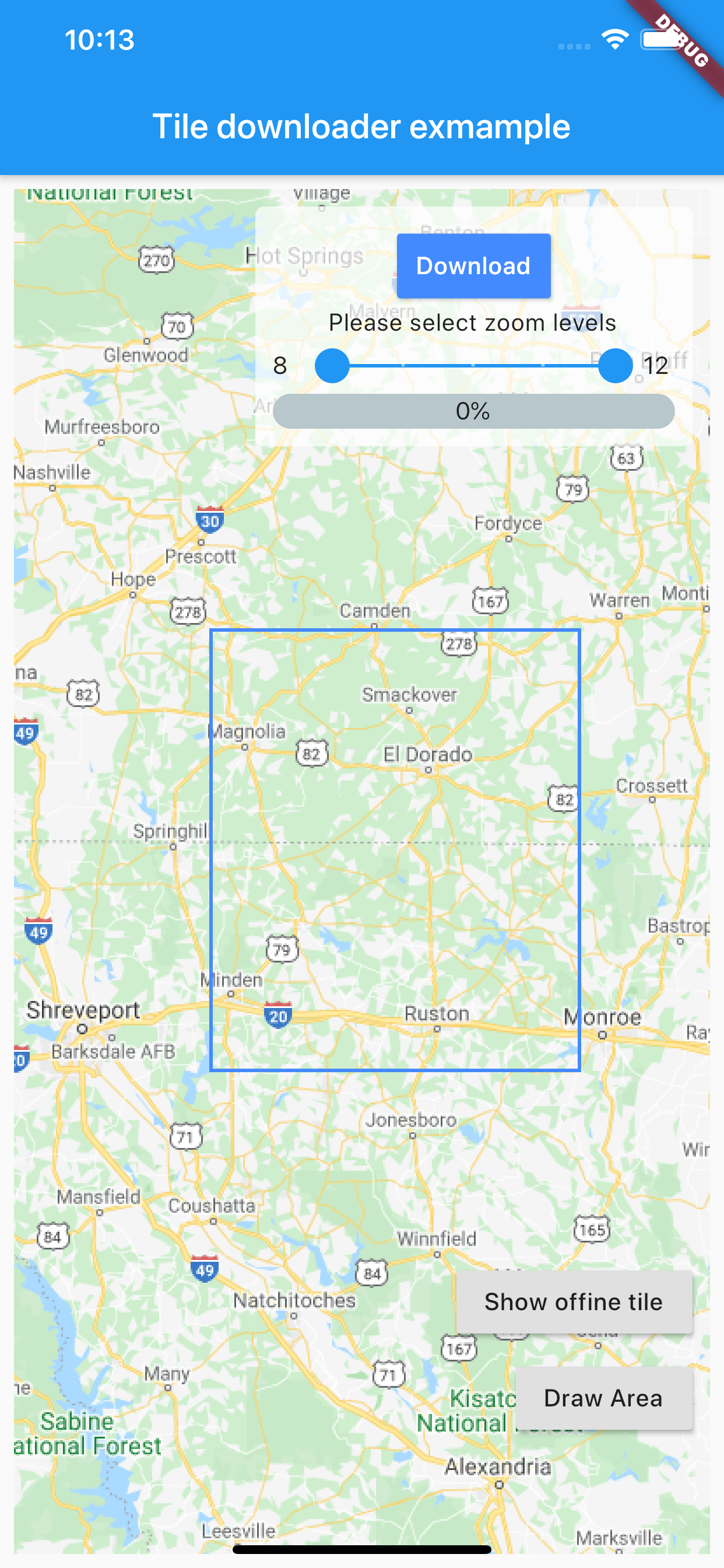
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io
Polymaker is an application that can create polygon locations

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

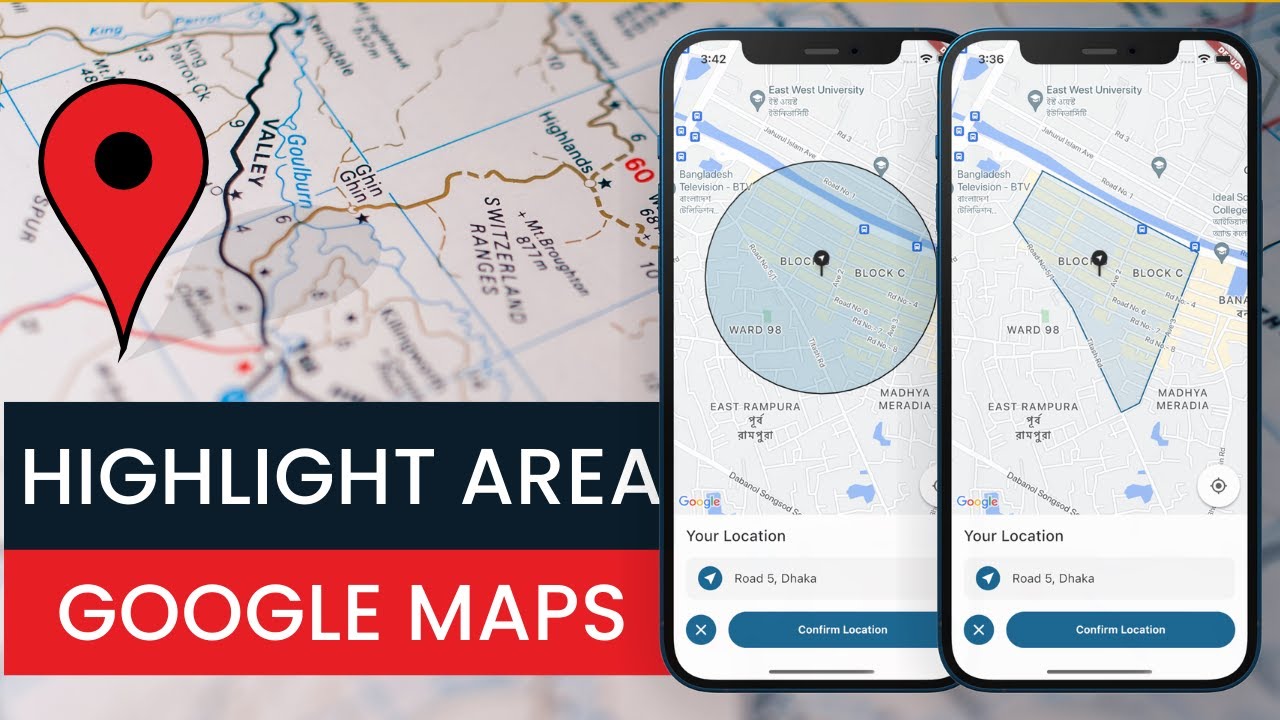
Flutter Highlight any area, Draw Circle or Polygon on Google Map

mapbox_draw_polygon_area Flutter Package

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

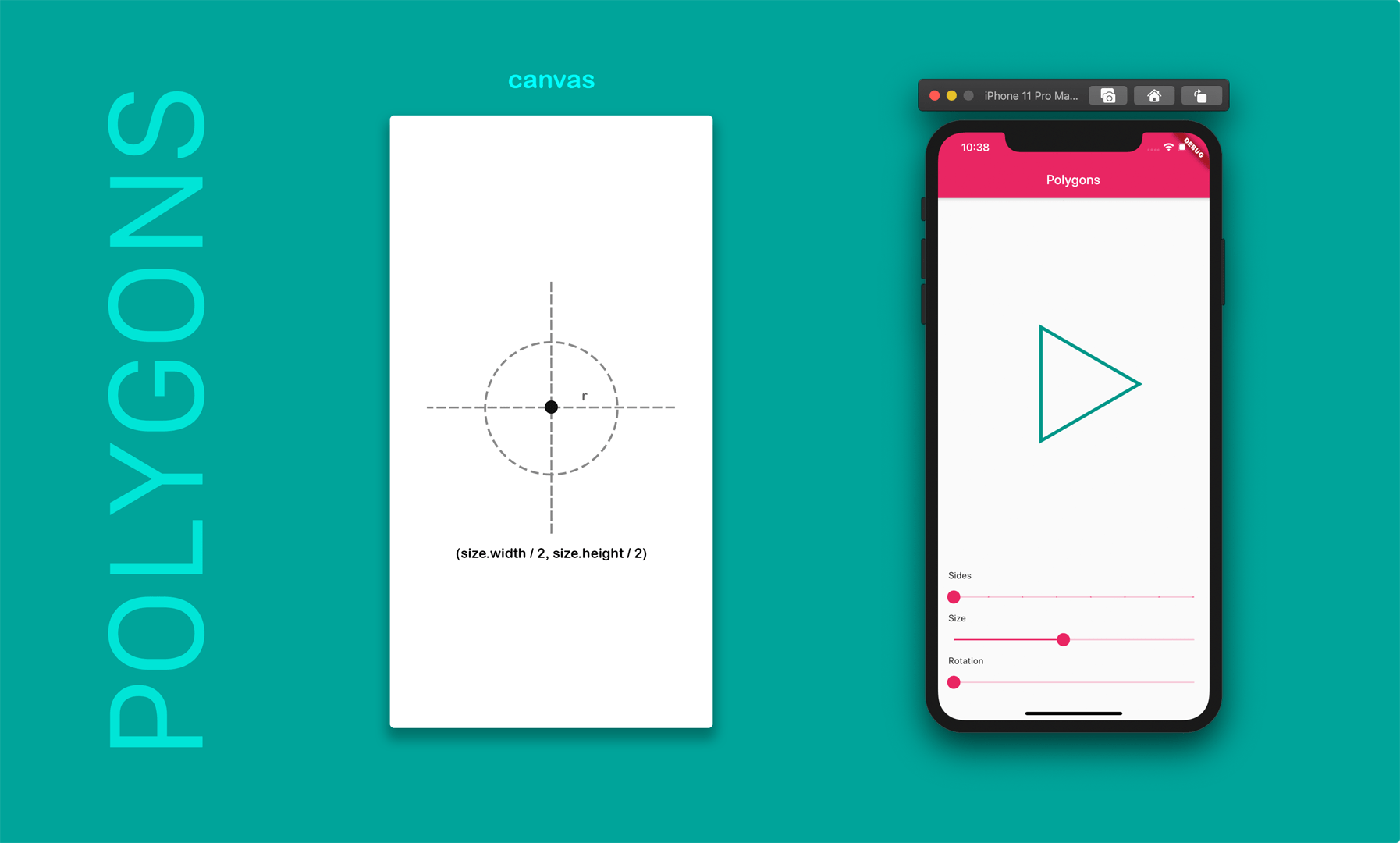
How to draw and animate designs with Flutter CustomPaint Widget
To Display Such A Thumbnail, I Wrote The Following Classes:
After All You Should Be Able To Draw Polygons, Put A Marker On Map, And Create A Circular.
Google_Maps_Flutter And How To Use It.
Then I Update The Map, With The Rendered Polygon.
Related Post: