Mapbox Gl Draw
Mapbox Gl Draw - Web in this story we are going to learn how to draw custom shapes or polygon on map. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web a connected navigation experience creates new revenue streams. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web the mapbox gl draw plugin adds support for drawing and editing features on maps created with mapbox gl js. Web draw tools for mapbox with react: Below is one possible workflow for creating a custom map style with your own data in mapbox studio. See a live example here. The mapbox gl js addlayer method adds a mapbox Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Web a mapbox style is a json object that defines exactly how to draw a map.. Web draw a polygon and calculate its area. See a live example here. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. You might find this example of drawing a geojson line and this example of drawing a. Incidentally, even if you. See this issue for more info. Web in this story we are going to learn how to draw custom shapes or polygon on map. Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. Web draw a polygon and calculate its area. Each layer provides rules about how the renderer should. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web. In the above demo , we are not using. Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web the current version of mapbox gl js doesn't let you programatically hide that. Click the map to begin drawing a polygon. It defines almost everything related to a map's appearance. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. See a live example here. Web draw tools for mapbox with react: Web draw a polygon and calculate its area. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Web the current version of mapbox gl js doesn't let you programatically hide that link. The total area of the polygon will appear in. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Web draw a polygon and calculate its area. Web show drawn polygon area. Discover mapbox for automotive →. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. The total area of the polygon will appear in the lower left corner of the map. The. The mapbox gl js addlayer method adds a mapbox Web a connected navigation experience creates new revenue streams. Web our graphics libraries, mapbox gl and mapbox gl native, tell web and mobile devices how to draw maps as visual graphics. Discover mapbox for automotive →. See a live example here. Web draw tools for mapbox with react: Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web the flexibility of mapbox studio's design supports many different workflows. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Adds support for drawing and editing features on maps. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. See a live example here. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web show drawn polygon area. It defines almost everything related to a map's appearance. See this issue for more info. You can hide it with css: Add a polygon to a map using a geojson source. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web with mapbox gl js. Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. See a live example here.GitHub geostarters/mapboxgldrawassistedrectanglemode Custom
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl

mapboxgldrawrotatemode examples CodeSandbox

Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium

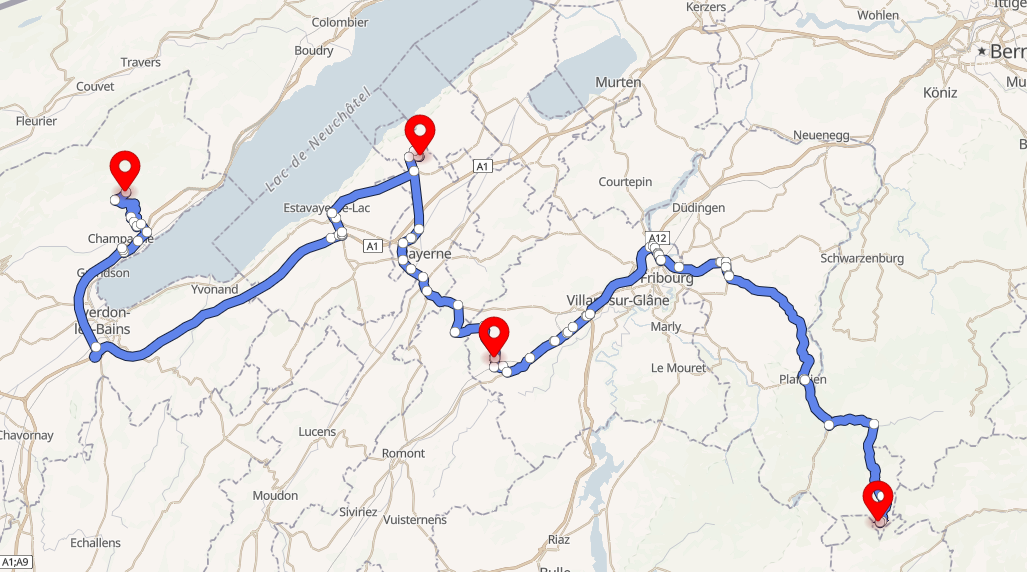
Drawing routes on a Maplibre GL (Mapbox GL) map Geoapify

mapboxgldrawpassingmode npm
GitHub zakjan/mapboxgldrawgeodesic Geodesic plugin for Mapbox GL Draw

reactmapboxgldraw examples CodeSandbox

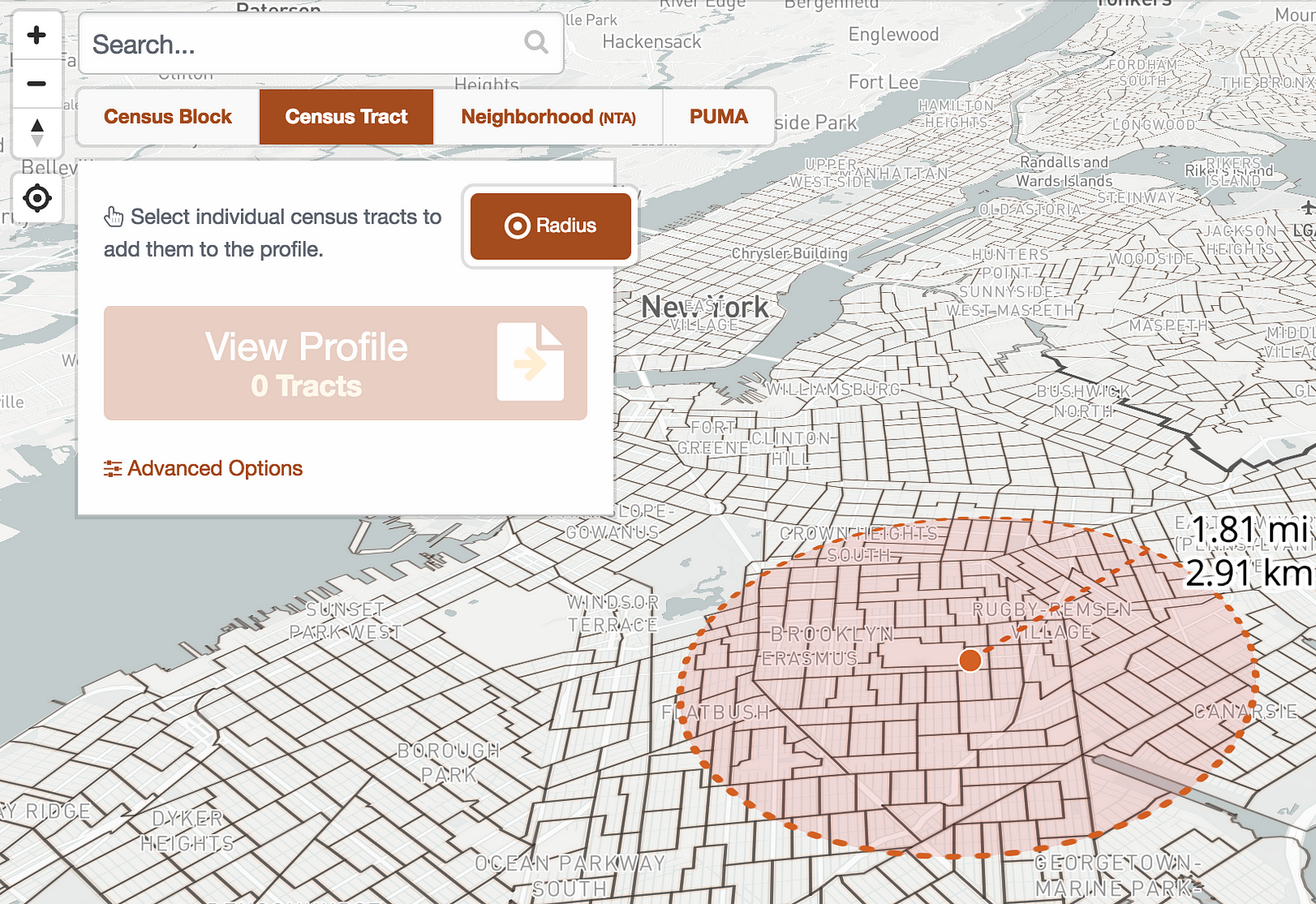
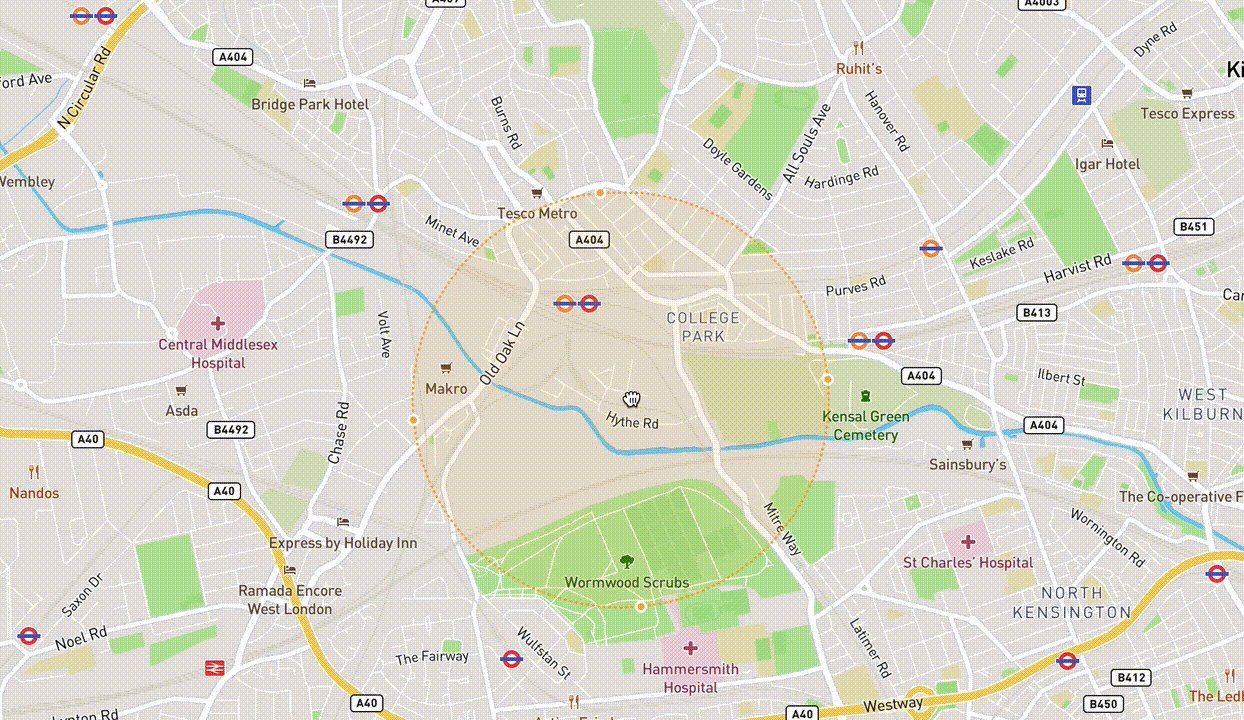
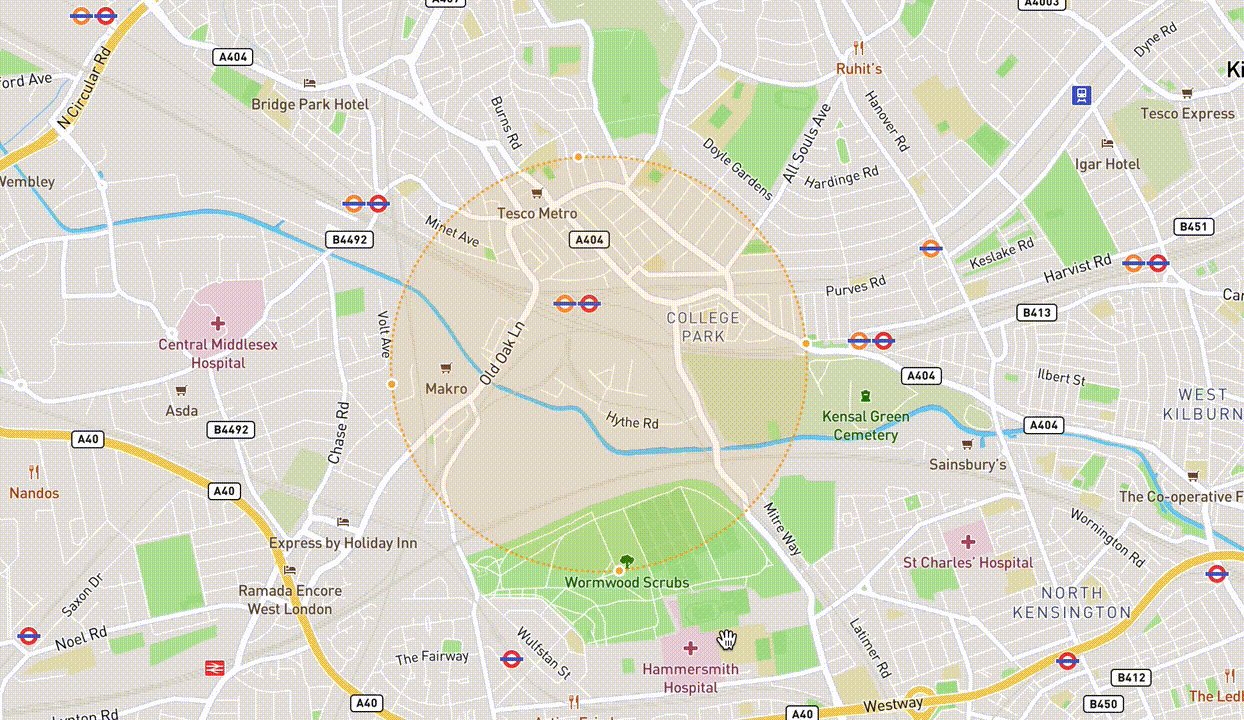
Radius Drawing Tool · Issue 767 · mapbox/mapboxgldraw · GitHub

mapboxgldrawcircle npm
Click The Map To Begin Drawing A Polygon.
Web A Connected Navigation Experience Creates New Revenue Streams.
Web A Mapbox Style Is A Json Object That Defines Exactly How To Draw A Map.
Incidentally, Even If You Programatically Disable Map Rotation, You Still Need To Hide The Rotation Control Button With.
Related Post: