Mui Responsive Drawer
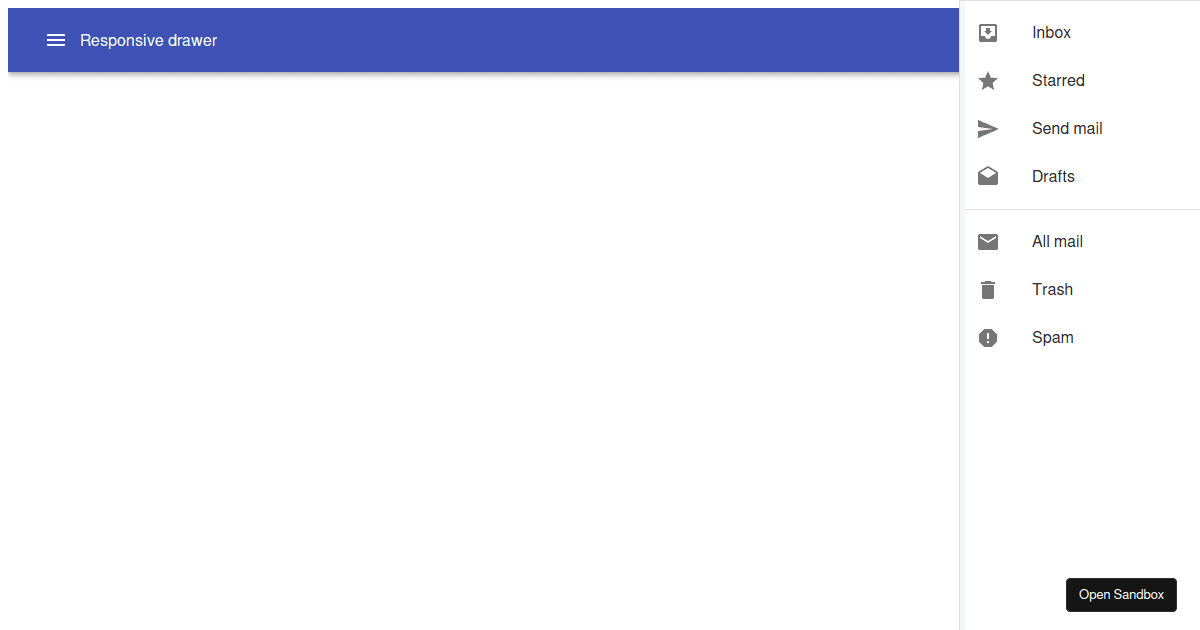
Mui Responsive Drawer - The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. 25 how about using the sx prop: With codesandbox, you can easily learn how. Web in this article let’s discuss the tablepagination api offered by the mui library. Web import { drawer, styled } from @mui/material; Web onclick not working on mui responsive drawer 0 i have imported responsive drawer from material ui, from here in this example there's a listitembutton, i want to use onclick on this, but i'm unable to do so this is my file in the remix, app/components/sidebar.tsx 100 } }} if you don't want hardcode class name string: Web in this article, we’ll look at how to add drawers to material ui. Web mui mobile responsive drawer. <<strong>drawer</strong> paperprops= { { sx: <<strong>drawer</strong> paperprops= { { sx: Import { paperclasses } from @mui/material/paper; There are three primary considerations with the design of the mobile responsive drawer in this demo: If the screen size is medium or smaller, it uses material ui responsive drawer to show the navigation bar (home, about, etc) on the left side right below the. Web mui drawer subheader. Web in this article, we’ll look at how to add drawers to material ui. Import and add the header component to the router configuration. Web may 28, 2019 4 i referred to “responsive drawer” and “clipped under the app bar” of the following sample page. In small screen, you can remove it easily using responsive values in sx prop: Web. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. We can make a responsive drawer by adding some media queries to show and hide the drawer. Web 1 answer sorted by: Mui dense (desktop only) photos expand code If anyone could help me it would mean a lot. <<strong>drawer</strong> variant=permanent open sx= { { display: 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Web mui drawer subheader mui responsive appbar navigation step 1: When the window width becomes smaller than a specific size (xsdown), hide. Web r app bar with search field a side searchbar. 100 } }} in case you want to style a nested component without xxprops: Explore this online material ui persistent & clipped drawer sandbox and experiment with it yourself using our interactive online playground. In this navigation, the drawer can toggle open or closed. Import { paperclasses } from @mui/material/paper; Const responsivedrawer = styled(drawer)(({ theme }) => ({ [theme.breakpoints.up(md)]: In small screen, you can remove it easily using responsive values in sx prop: With codesandbox, you can easily learn how. Web demo for a mui drawer with both persistent and clipped variants/styles. 25 how about using the sx prop: With codesandbox, you can easily learn how. The container centers your content horizontally. For example, we can write: I am new to react and material ui and i've been trying really hard to connect mini variant drawer that i have now with responsive drawer, so when you use it on phone it changes to responsive drawer. Web demo for a. 100 } }} if you don't want hardcode class name string: 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: Web import { drawer, styled } from @mui/material; If the screen size is large, it shows tabs in the navigation bar. Web in this article, we’ll look at how to add drawers to material. Mui responsive app bar with drawer app bar with a primary search field a primary searchbar. Web demo for a mui drawer with both persistent and clipped variants/styles. Learn about the props, css, and other apis of this exported module. The drawer component is basically a panel that slides in from the edge of the screen. Web viewed 3k times. Web in mui v5, you can display 2 drawers in different screen sizes. I am new to react and material ui and i've been trying really hard to connect mini variant drawer that i have now with responsive drawer, so when you use it on phone it changes to responsive drawer. 100 } }} in case you want to style. Web mui drawer subheader mui responsive appbar navigation step 1: Learn about the props, css, and other apis of this exported module. 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: Drawer is hidden by default at < 375px. With codesandbox, you can easily learn how. The container centers your content horizontally. Api reference docs for the react drawer component. This double pass rendering cycle comes with a drawback: Mui dense (desktop only) photos expand code Before we move on to that, let's also update our dependencies, which, as. The permanent drawer is always visible in the larger screen. Web in this article, we’ll look at how to add drawers to material ui. Web viewed 3k times. I created a responsive navigation bar using the react material ui appbar component. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: I am new to react and material ui and i've been trying really hard to connect mini variant drawer that i have now with responsive drawer, so when you use it on phone it changes to responsive drawer.
Create responsive drawer menu with React + MaterialUI. by Tsubasa

React MUI responsive Dashboard DataGrid Table, Delete, View, Edit

React Sidebar React MUI Drawer How to create React Sidebar using

Responsive Navigation Drawer using HTML CSS & JavaScript Drawer Menu

resizabledrawersmui Codesandbox

reactresponsive examples CodeSandbox

Creative CSS Menu Drawer Responsive CSS MENU Drawer

Mui Treasury

How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur

MUI Responsive Data Grid Table, sort, edit, search, filter, React
+ The Drawer Will Close After The User Makes A Selection, Clicks Anywhere Outside Of It, Or Presses The Esc Key.
Web React Material Ui Responsive Drawer.
Import And Add The Header Component To The Router Configuration.
I Found A Code That Almost Works But I Do Not Have A Second Button In It That Toggles The Persistent.
Related Post: