React Canvas Draw
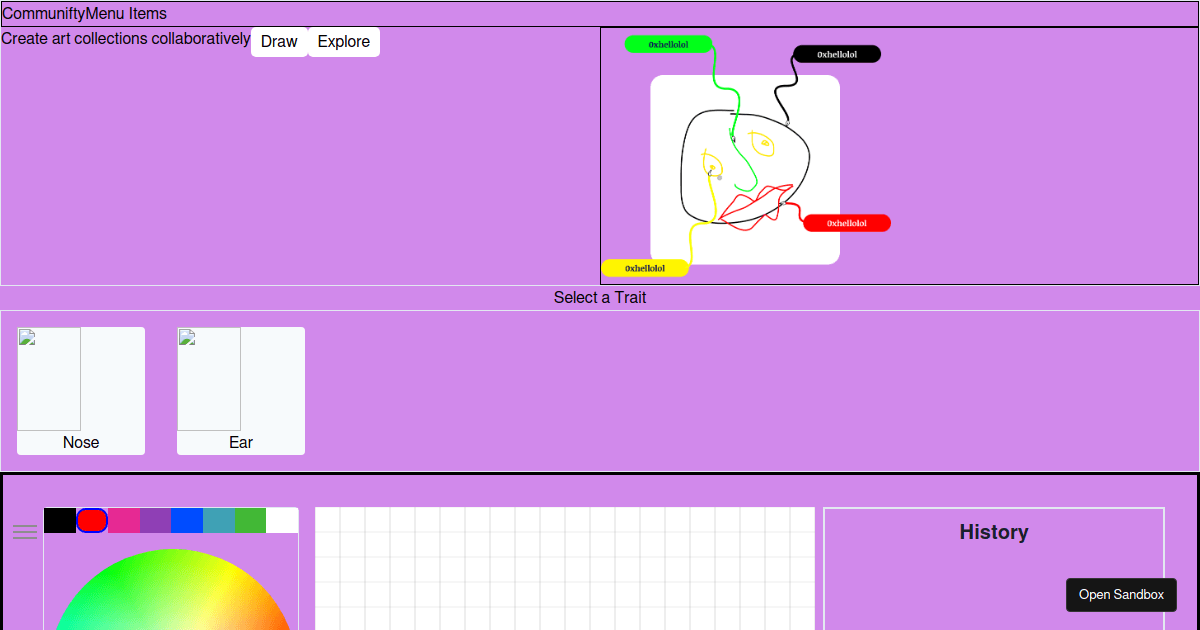
React Canvas Draw - As stated in the docs: Setting up a new react project 1.2. Web in this post, we will see how we can implement a drawing canvas with react konva library in the react applications in typescript. Make sure to call beginpath () before starting to draw new items after calling clearrect (). Using the canvas component in our application 1.8. } export default function app () { const canvasref = useref (null); Creating a straight line on canvas area is amazing simple with beginpath, moveto, lineto, and stroke methods, and here is the short introduction for. The solution is the useeffect hook: You can draw shapes inside a canvas element using the canvas api provided by. To clear any unwanted rectangles from the canvas. It is built as a react wrapper over the konva canvas library, letting you interact with the konva api through react component interfaces. If we think about building an app like this in react or in js, then we. You can use different brush colors, undo and redo actions, load and save images, and more. You can draw shapes inside. It is a react wrapper for konva, a 2d drawing library that enables high performance animations, transitions, and user interactions. Edit the code to make changes and see it instantly in the preview. You just need to clone it, yarn. The solution is the useeffect hook: Setting up a new react project 1.2. Web rakesh purohit setting up the react native environment. If you want to save large. You can use different brush colors, undo and redo actions, load and save images, and more. Web react canvas draw installation. Draw on this white canvas: If we think about building an app like this in react or in js, then we. Steps to create canvas component in react 1.1. Creating a canvas component 1.3. Web react canvas draw default this is a simple component with default values. Creating a canvas component in react. Drawing a rectangle on the canvas. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Draw on this white canvas: Web to draw inside a canvas element, a context for the element is required. The solution is the useeffect hook: Web react canvas draw is a react component that lets you create and manipulate drawings on a canvas. After creating your project folder i.e. You can use different brush colors, undo and redo actions, load and save images, and more. Web react canvas draw installation. Here's an example that uses a callback ref as the react docs recommend. The render method creates the canvas dom element and you can add a refs callback to set a reference to it, but you have to wait until the component is mounted to draw on the canvas. We can use getcontext to get the canvasrenderingcontext2d that. For more. As stated in the docs: Web rakesh purohit setting up the react native environment. Web in this post, we will see how we can implement a drawing canvas with react konva library in the react applications in typescript. I need to draw a react component on a canvas. Function draw (ctx) { const path = new path2d (svg); Here's an example that uses a callback ref as the react docs recommend. } export default function app () { const canvasref = useref (null); Web react canvas draw is a react component that lets you create and manipulate drawings on a canvas. Web viewed 1k times. 1 in your draw () function, try adding context.clearrect (0, 0, canvas.width, canvas.height); It is built as a react wrapper over the konva canvas library, letting you interact with the konva api through react component interfaces. Steps to create canvas component in react 1.1. This step is the trickiest part of using the html canvas with react. Creating a canvas component 1.3. React react example starter project windows11 windows 11 made in react. This step is the trickiest part of using the html canvas with react. The render method creates the canvas dom element and you can add a refs callback to set a reference to it, but you have to wait until the component is mounted to draw on the canvas. Web to draw inside a canvas element, a context for the element is required. React react example starter project windows11 windows 11 made in react react react example starter project You just need to clone it, yarn. Useeffect ( () => { const canvas = canvasref.current. The solution is the useeffect hook: Web in this article, we will see how to create a canvas react component and a custom hook for extracting its logic, so we can just draw inside it like we usually draw in a regular canvas html. Cleaning up the canvas 1.6. A context is an entity that we can draw shapes on. After creating your project folder i.e. If you want to save large. Creating a canvas component 1.3. Web viewed 1k times. Before we start drawing on the canvas, we need to set up our react native. Web the key is overriding the right react lifecycle methods to do the drawing.
React Canvas Draw Dibujar con Canvas y React YouTube

reactcanvasdraw examples CodeSandbox

A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

javascript Drawing on canvas with React setState Stack Overflow

How to Drawing Canvas in React.js ?

Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1

A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube
} Export Default Function App () { Const Canvasref = Useref (Null);
Web In This Post, We Will See How We Can Implement A Drawing Canvas With React Konva Library In The React Applications In Typescript.
Web 1 Answer Sorted By:
We Randomly Change Them Every 2 Seconds.
Related Post: