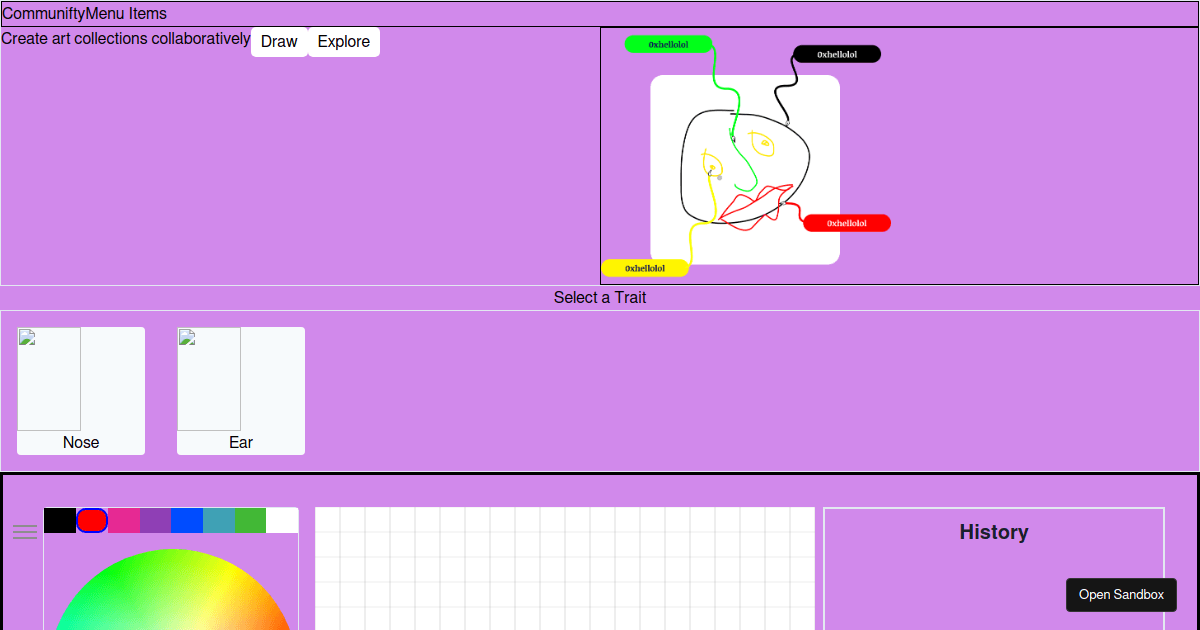
React Draw On Canvas
React Draw On Canvas - Draw on this white canvas: Web to draw inside a canvas element, a context for the element is required. It is necessary to scale. Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. Function to draw a rectangle; For more examples, like saving and loading a drawing ==> look into the /demo/src folder. 5.7k views 1 year ago. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Web rakesh purohit setting up the react native environment. Web react canvas draw installation. 5.7k views 1 year ago. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. You can draw shapes inside a canvas. Before we start drawing on the canvas, we need to set up our. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web to draw inside a canvas element, a context for the element is required. We can use getcontext to get the. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Add the canvas and. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web to draw inside a canvas element, a context for the element is required. This is a simple component with default values. Add the canvas and initialize the context; We can use getcontext to get the. To avoid that, you must define the size of your canvas according on the device pixel ratio. A context is an entity that we can draw shapes on. Draw rounded rectangle on canvas; Function to draw a rectangle; Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. 5.7k views 1 year ago. Such an implementation should work ok for many whiteboard apps. Before we start drawing on the canvas, we need to set up our react native. Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. Web on the other hand, react canvas is a completely. Web to draw inside a canvas element, a context for the element is required. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Draw rounded rectangle on canvas; Add the canvas and initialize the context; Before we start drawing on the canvas, we need to set up our react native. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Web rakesh purohit setting up the react native environment. A context is an entity that we can draw shapes on. This is a simple component with default values. In this video, we go through how to set up the canvas. Web rakesh purohit setting up the react native environment. Add the canvas and initialize the context; Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of react components. Web hi!in this new series i'm gonna be talking about how to use canvas to. Web to draw inside a canvas element, a context for the element is required. Add the canvas and initialize the context; Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of react components. Here we rewrite the resize canvas function to take into. Function to draw a rectangle; Such an implementation should work ok for many whiteboard apps. We can use getcontext to get the. It is necessary to scale. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. A context is an entity that we can draw shapes on. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web react canvas draw installation. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Draw rounded rectangle on canvas; When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Such an implementation should work ok for many whiteboard apps. Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of react components. Function to draw a rectangle; 5.7k views 1 year ago. Web steps to draw a rectangle on canvas. Add the canvas and initialize the context; Before we start drawing on the canvas, we need to set up our react native. Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. Here we rewrite the resize canvas function to take into account the device pixel ratio. Web to draw inside a canvas element, a context for the element is required.
A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

React Canvas Draw Dibujar con Canvas y React YouTube

javascript Drawing on canvas with React setState Stack Overflow

A React Native component for drawing by touching on both iOS and Android
GitHub terrylinla/reactnativesketchcanvas A React Native

reactcanvasdraw examples CodeSandbox

How to Drawing Canvas in React.js ?

LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube

React Native Sketch Canvas Android or IOS Example SKPTRICKS
We Can Use Getcontext To Get The.
Draw On This White Canvas:
In This Video, We Go Through How To Set Up The Canvas In React Js And Draw On It.
Everything We'll Do Will Be Still Embedded In Our Favorite Rea.
Related Post: