React-Native-Paper Drawer
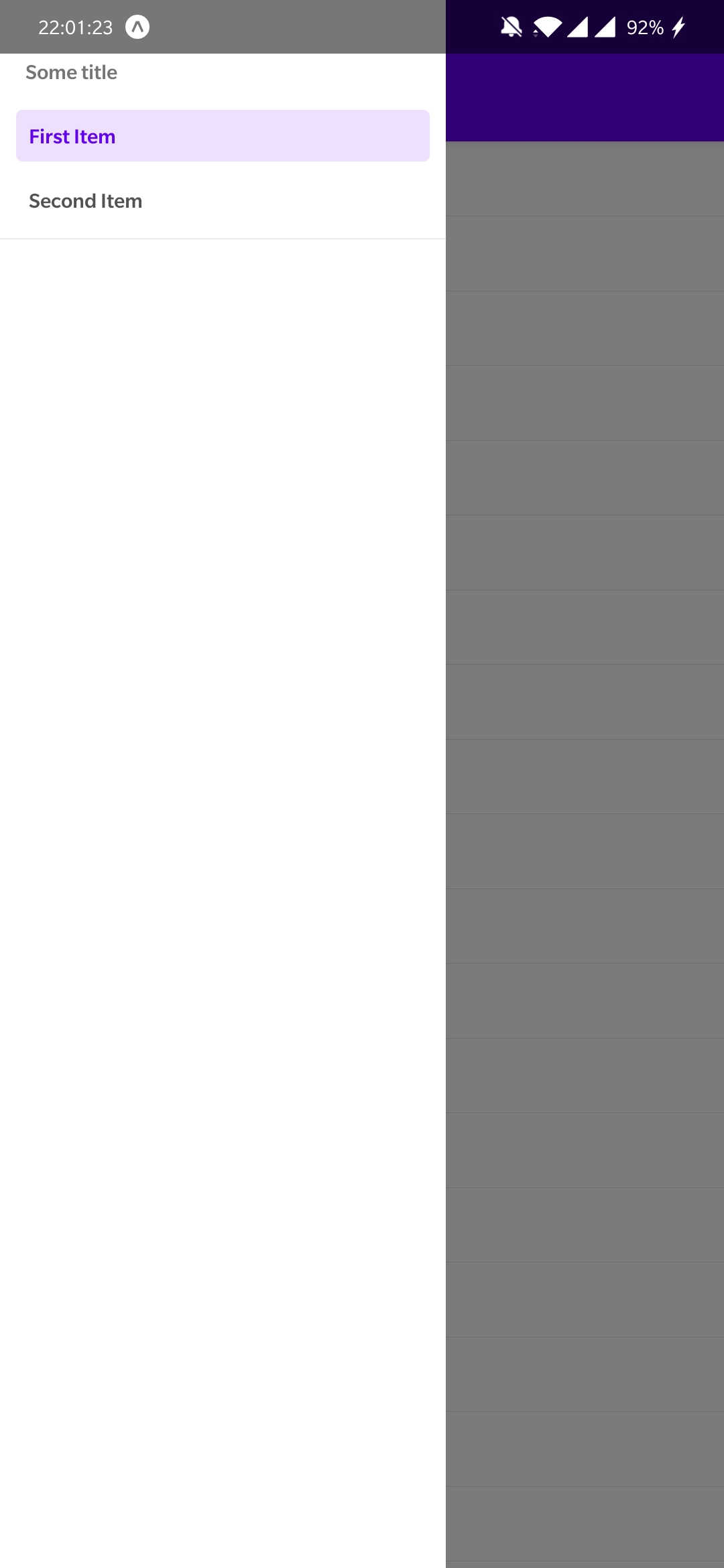
React-Native-Paper Drawer - Web glendale class schedule glendale trial times mon: If you are using expo: It provides you to manage the number of app options in a very easy manner. #react native #react navigation #eazy2code. Great for food and pantry. Take a look at where things start to I have the code on snack, if someone can please help me i will really. This is an introduction of my incoming new series where we build an instagram clone using. Web a component used to show an action item with an icon and a label in a navigation drawer. Now create a project by the following command. Web create a new project. If you are using expo: Web code of drawer navigation. Web try the original slidingsusan drawer unit. Before continuing, first install and configure. To use drawer navigator you'll need to install some extra dependencies. Web glendale class schedule glendale trial times mon: If you are using expo: Usage import * as react from 'react'; Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. This is an introduction of my incoming new series where we build an instagram clone using. Web import * as react from 'react'; Web try the original slidingsusan drawer unit. Web glendale class schedule glendale trial times mon: I have the code on snack, if someone can please help me i will really. Now create a project by the following command. Web code of drawer navigation. Take a look at where things start to To use drawer navigator you'll need to install some extra dependencies. Web glendale class schedule glendale trial times mon: Web i need some help regarding nesting a drawer navigator inside the current stack navigation. It provides you to manage the number of app options in a very easy manner. Now create a project by the following command. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); I have the code on snack, if someone can please. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. It provides you to manage the number of app options in a very easy manner. To use a drawer navigation, you'll need to install to following. Usage import * as react from 'react' ; Web try the original slidingsusan drawer unit. Great for food and pantry. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Now create a project by the following command. Web code of drawer navigation. Before continuing, first install and configure. Take a look at where things start to Const mycomponent = () => { const [ active, setactive] = react.usestate(''); If you are using expo: Web glendale class schedule glendale trial times mon: Great for food and pantry. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. To use drawer navigator you'll need to install some extra dependencies. Web import * as react from 'react'; Web create a new project. To use a drawer navigation, you'll need to install to following. Web react native navigation drawer is a very popular component in app development. To use drawer navigator you'll need to install some extra dependencies. Take a look at where things start to #react native #react navigation #eazy2code. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. #react native #react navigation #eazy2code. This is an introduction of my incoming new series where we build an instagram clone using. Usage import * as react from 'react' ; To use drawer navigator you'll need to install some extra dependencies. Before continuing, first install and configure. If you are using expo: Web import * as react from 'react'; Web a component used to show an action item with an icon and a label in a navigation drawer. Take a look at where things start to Web create a new project. Web code of drawer navigation. Web drawer learn how to use the drawer layout in expo router. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web a component used to show an action item with an icon and a label in a navigation drawer.
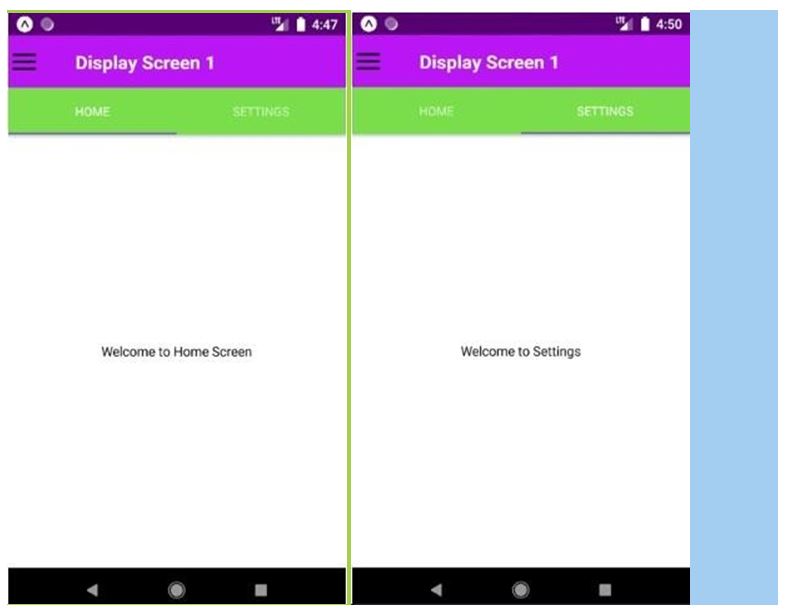
How to create Custom Drawer Navigation with animation ReactNative

React Native Creating a Customized Drawer Navigator

GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial

Drawer.Section · React Native Paper

react native paper drawer The AI Search Engine You Control AI Chat

12 React Native Drawer Example you Should Know in 2020

Drawer.CollapsedItem React Native Paper

Custom Drawer Navigator in React Native React Native Animated API

Drawer Navigation in React Native React Navigation 6.x with Expo

React Native Drawer Examples of React Native Drawer
It Provides You To Manage The Number Of App Options In A Very Easy Manner.
I Have The Code On Snack, If Someone Can Please Help Me I Will Really.
Usage Import * As React From 'React';
To Use A Drawer Navigation, You'll Need To Install To Following.
Related Post: