Draw.io Configuration
Draw.io Configuration - To clear default styling, ensure nothing is and click clear default styling in the right hand format panel. Web set a default style connector styles and shape styles each have their own default style, so you need to set them separately. Web this project contains various docker implementations of draw.io and associated tools: P.s if you don't see gridsteps: Web 60 views, 2 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from draw.io: Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Web this app will generate a custom configuration based on the information from the diagrams.net helpdesk. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web how to change grid density in draw.io? As an administrator, click on the gear icon, then select general configuration. It was a problem with kaspersky firewall. Change the font family and font size on a cell and that will become the default. Make sure that each of the two options is formatted as a single line. 4, just add { gridsteps: Web i'm on a project with embedded draw.io integration, only, the documentation part of the possible configuration doesn't. Web set a default style connector styles and shape styles each have their own default style, so you need to set them separately. Web 60 views, 2 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from draw.io: Write data to the host application. This should help. jack brickey. Configuring the color palette is a first step. Web in the \oauth consent screen\ configuration, enter the \application name\ and \authorized domains\. You are able to add custom colors, presets and fonts to diagrams.net. Is there a way for lowering grid density to about 1cm (independently of zoom)? Draw.io can import.vsdx, gliffy™ and lucidchart™ files. I only see option for on/off grid. Web configure server settings in draw.io for confluence server and data center. 4 } change the number to 5, click apply and then reload a page. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Configuring the color palette is a first step. Click the diagram, and then, in the appeared toolbar, click edit macro. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. Web configure the draw.io app in atlassian confluence cloud. Share improve this answer follow answered may 10, 2021 at 10:30 Read data from the host application. Add the css code to customise the background colour of the menu bar. Web set a default style connector styles and shape styles each have their own default style, so you need to set them separately. P.s if you don't see gridsteps: Web how to change grid density in draw.io? You can configure a number of settings for the draw.io. It’s such a comfort to have everything at your fingertips. Web 60 views, 2 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from draw.io: Web configure server settings in draw.io for confluence server and data center. 4 } change the number to 5, click apply and then reload a page. As far as i can tell, the on/off. This should help. jack brickey. Web set a default style connector styles and shape styles each have their own default style, so you need to set them separately. Delete data from the host application. Web configure server settings in draw.io for confluence server and data center. Can be configured this way. The draw.io app in confluence allows administrators to configure a wide range of options, from default palettes and shape/connector styles for consistency across teams, to custom libraries and custom templates. Share improve this answer follow answered may 10, 2021 at 10:30 Add your configuration to diagrams.net To clear default styling, ensure nothing is and click clear default styling in the. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Web how to change grid density in draw.io? Web i'm on a project with embedded draw.io integration, only, the documentation part of the possible configuration doesn't seem to redirect to the right place. Web this article explains some considerations when sending devices with digital io communication configuration back for. Kennedy, atlas, dark or min. As an administrator, click on the gear icon, then select general configuration. Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Web configure server settings in draw.io for confluence server and data center. Click the diagram, and then, in the appeared toolbar, click edit macro. I only see option for on/off grid. As a site administrator, create a new diagram, then select diagrams > preferences > advanced. You can configure a number of settings for the draw.io backend in confluence server. Matthias ludwig apr 03, 2023. Below is the screen print i made. Web configure the draw.io app in atlassian confluence cloud. It is possible to go further. As far as i can tell, the on/off grid option just shows or hides the dotted grid background, which is independent of the zoom. Can be configured this way. While it is selected, click on set as default style from the style tab of the format panel. It’s such a comfort to have everything at your fingertips.
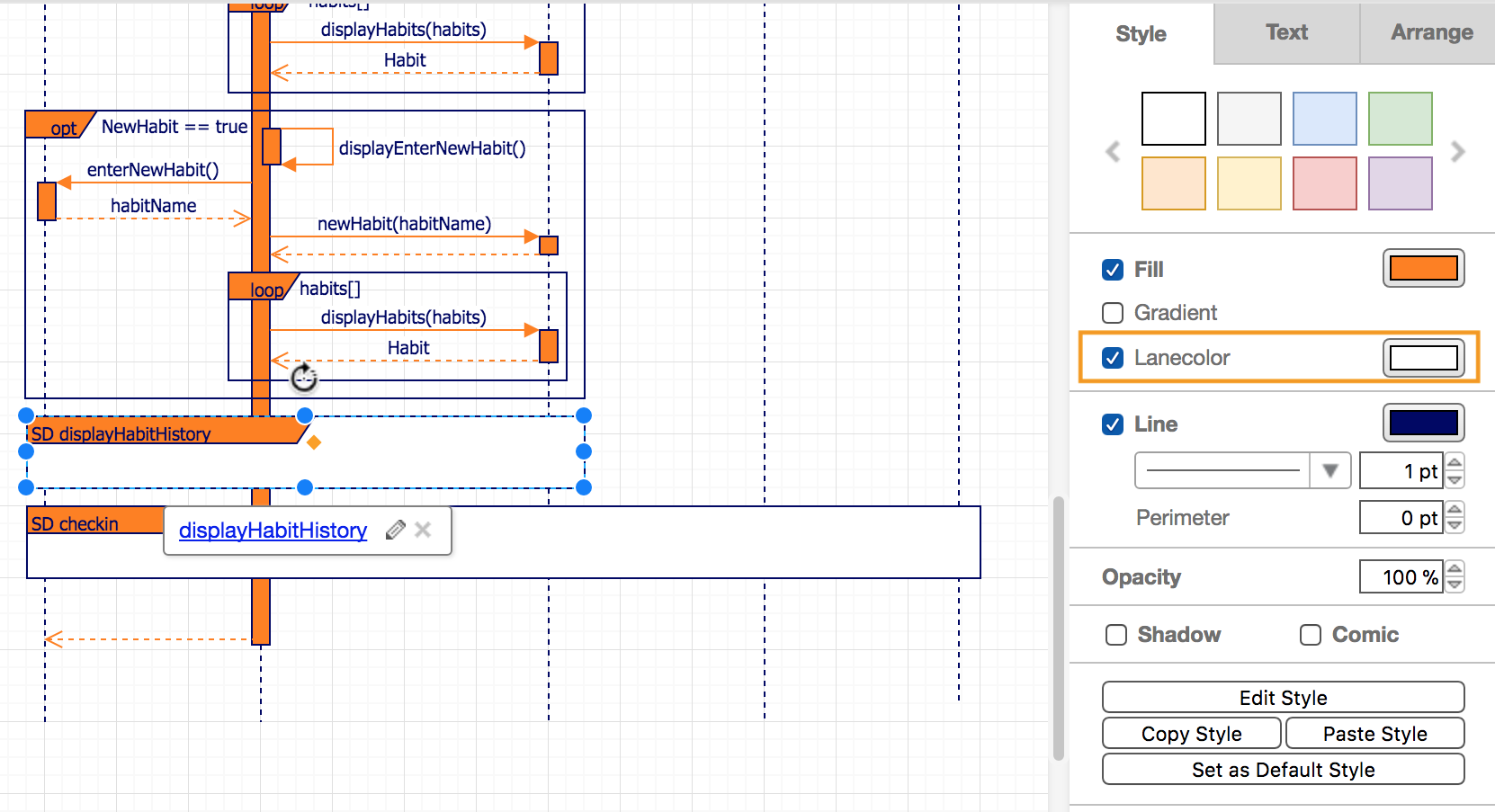
Create UML sequence diagrams in draw.io draw.io

Membuat ERD dengan menggunakan DRAW.IO YouTube

Draw Io Json

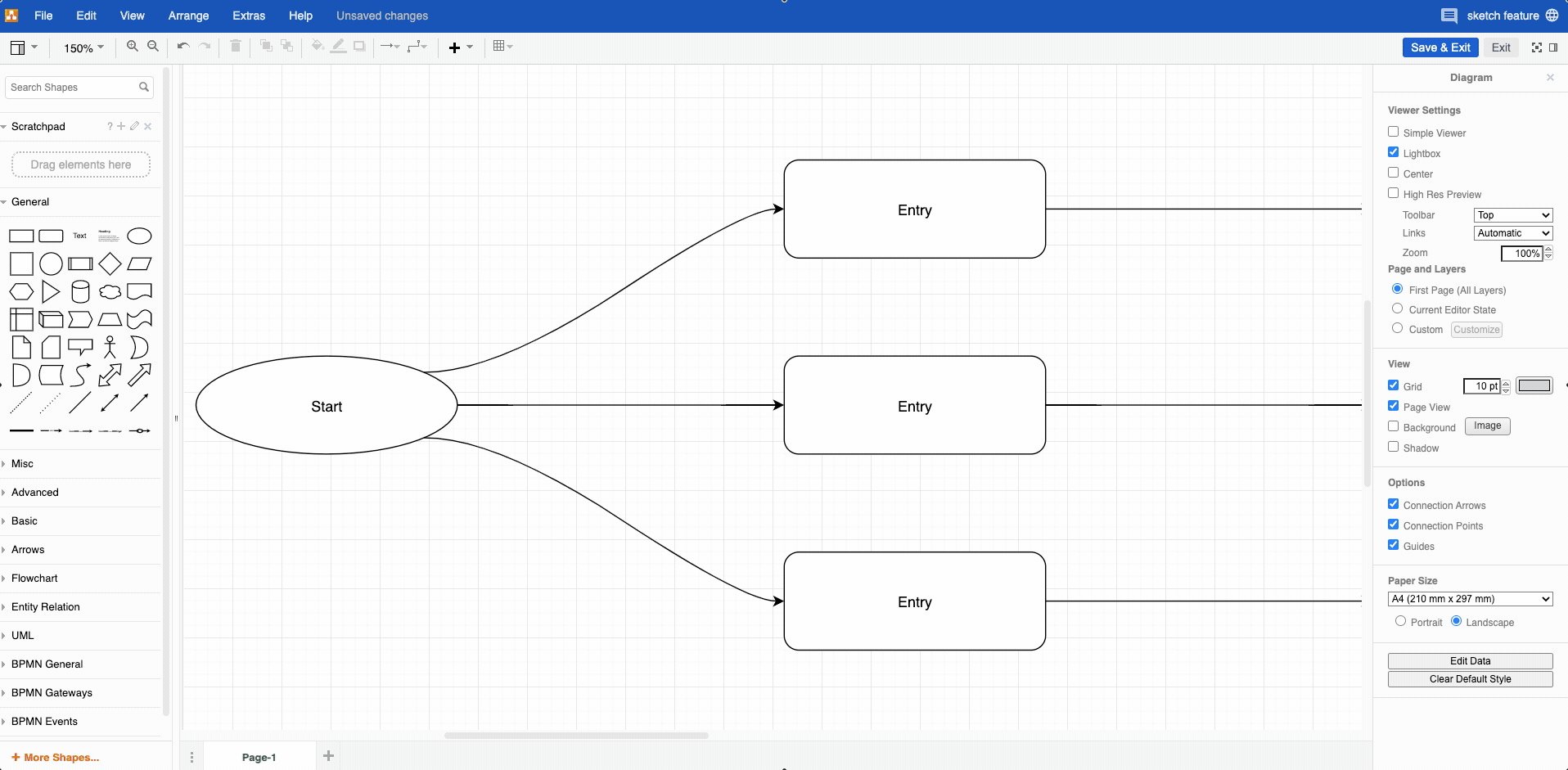
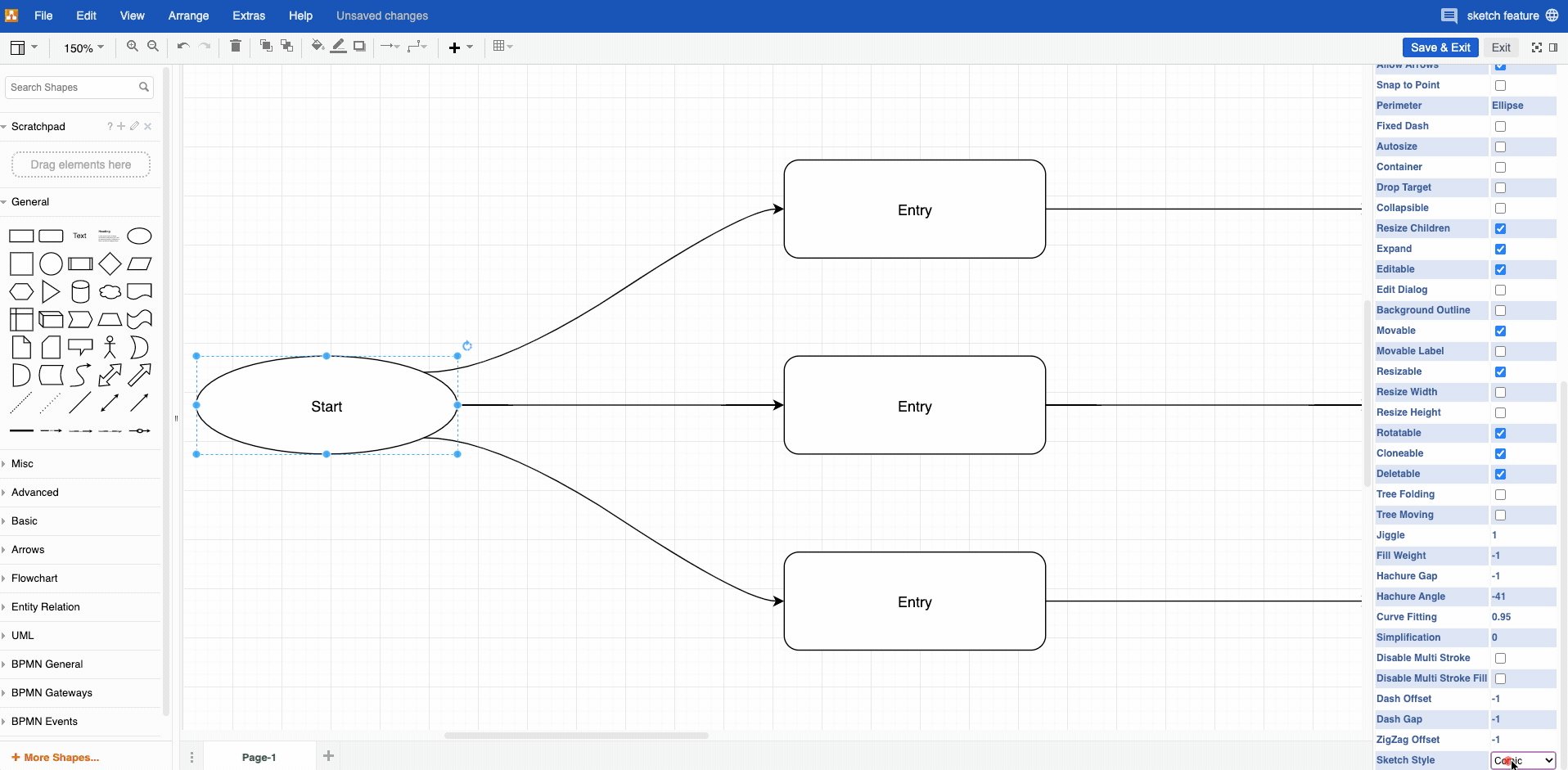
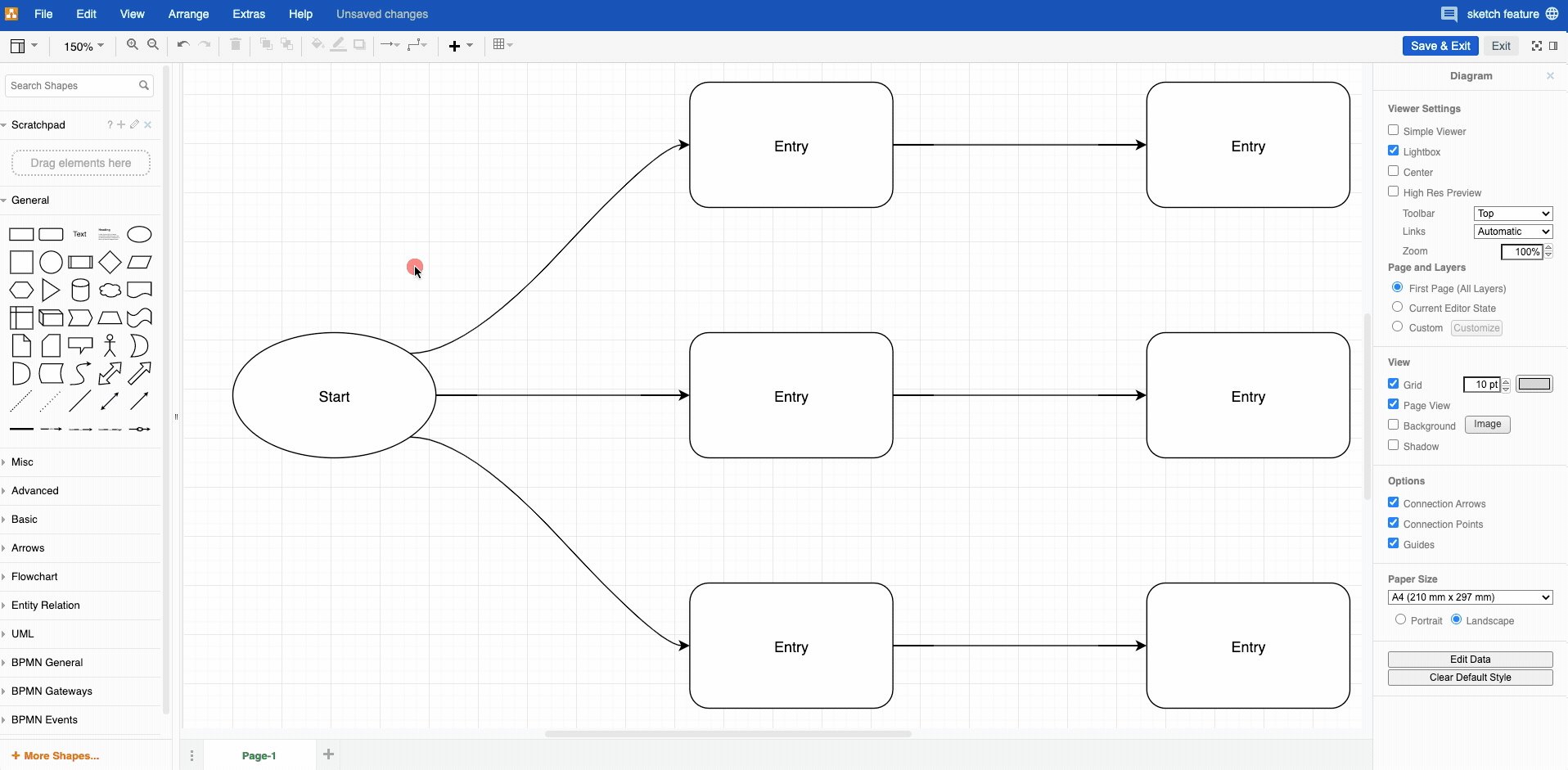
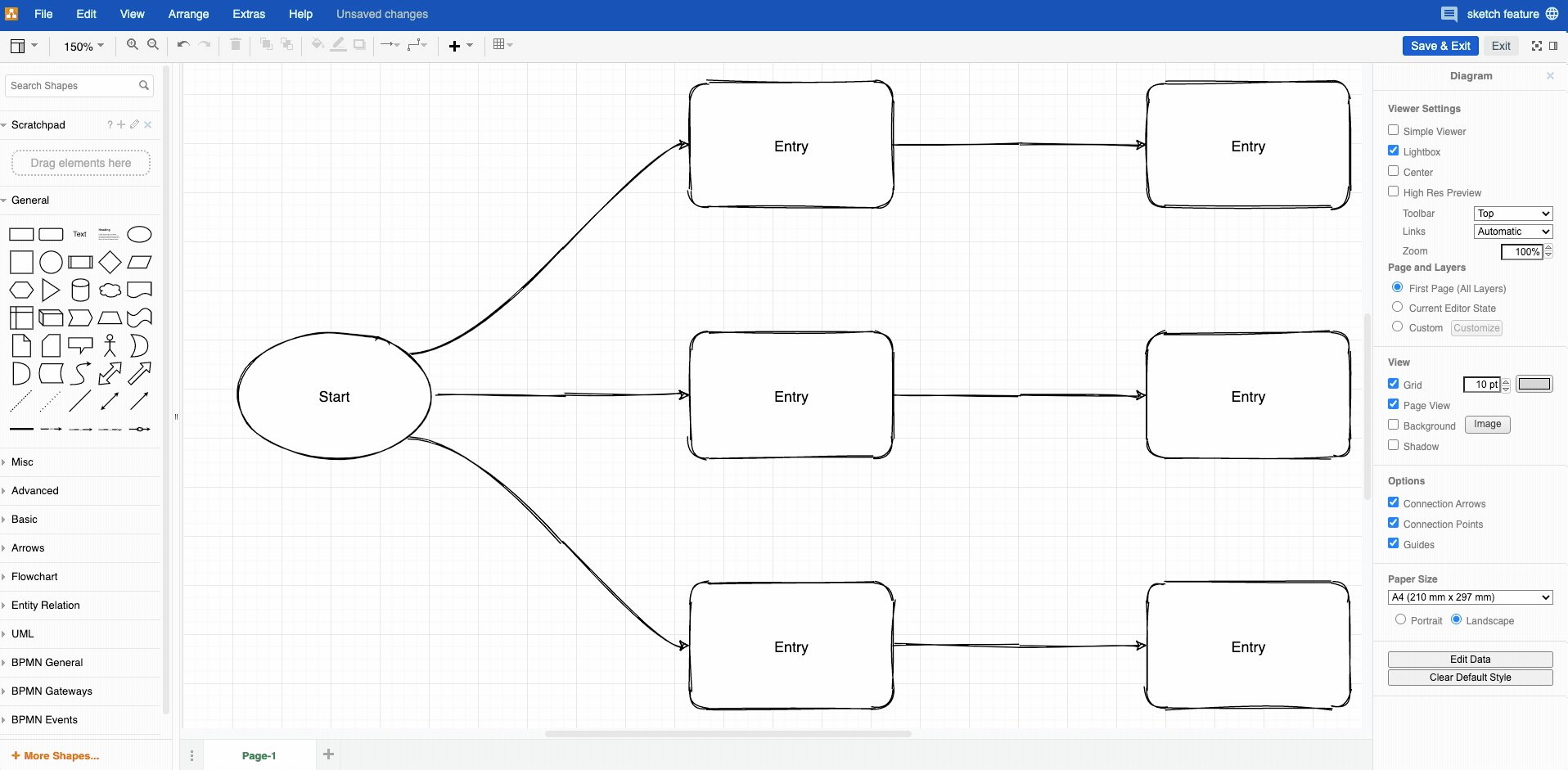
Introducing draw.io's new sketch feature draw.io

Draw. io The best technical drawing tool, free and online, has now

Draw. io The best technical drawing tool, free and online, has now

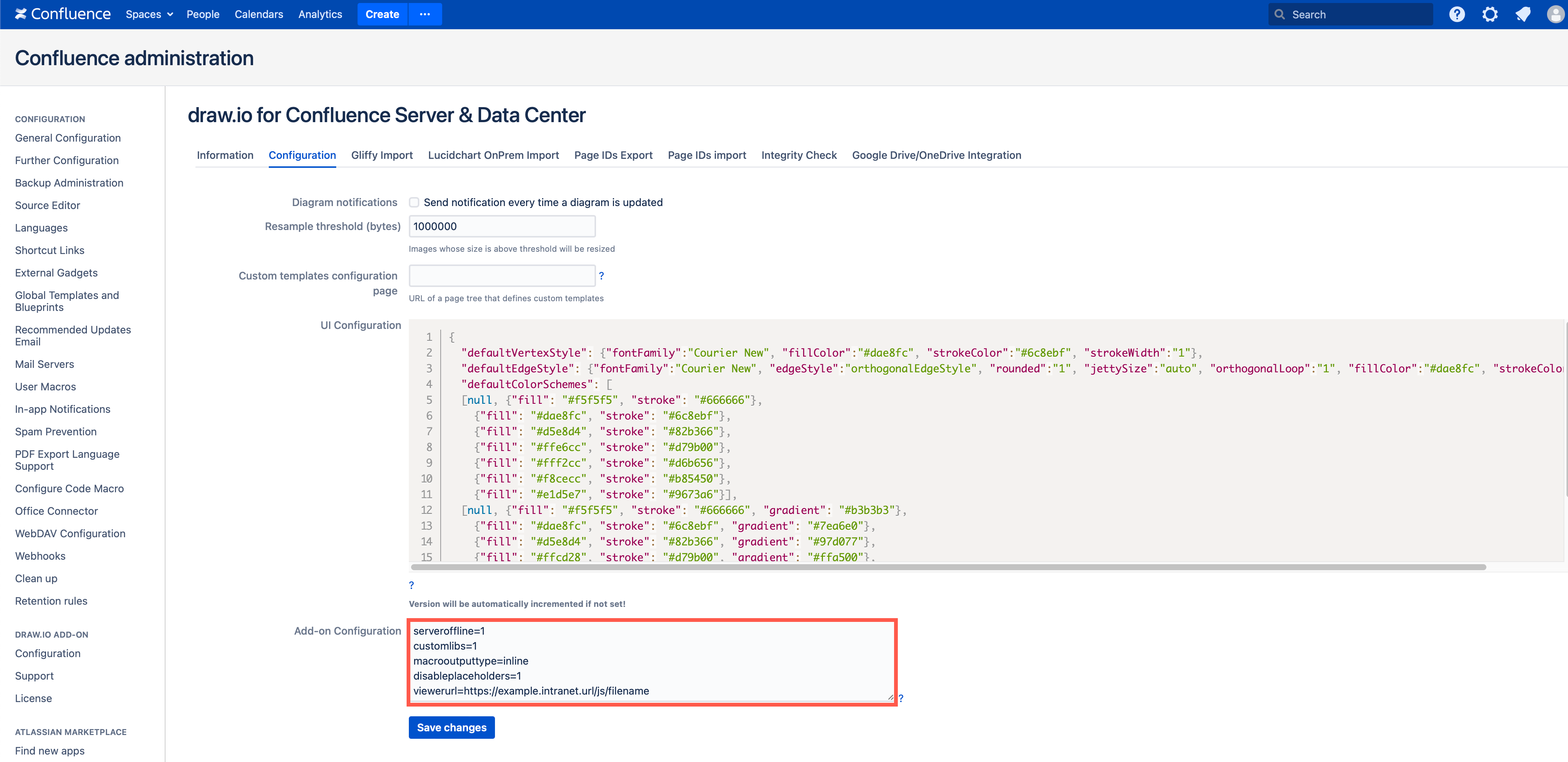
Configure server settings in draw.io for Confluence Server and Data Center

Diagrams with draw.io for Confluence Work with Custom Libraries draw.io

Configure the and draw.io editor (2023)

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation
Web Go To The Draw.io Configuration Tab In The Draw.io Configuration Section Of Your Confluence Cloud Settings.
2 Just Click Extras > Configuration In The Diagrams.net Editor And You Will See The Default { Gridsteps:
Web Integrate A Design System In Draw.io.
Add The Configure=1 Url Parameter And The Json Code For The Configuration.
Related Post: