Draw Io Wireframe Library
Draw Io Wireframe Library - Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Web draw.io will ask you in which directory you want your diagram to be stored. Web steps for creating a wireframe, using draw.io: 10 min custom libraries make working with your own graphics and icons a breeze. Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer. Hit draw.io at the search bar. After installing the extension, open your project’s directory and add a new file. The art and science of designing a great user interface and offering a great user experience, draw.io can help. There are various ways to use the pwk with draw.io: Working through the tutorial will help you discover the core features of mesa. There are various ways to use the pwk with draw.io: If layout is selected, then choose the layout which is more inclined towards the desired structure. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Please consider getting my javascript course. Functionality is added progressively as the process unfolds. This tutorial will assist you in getting started. If layout is selected, then choose the layout which is more inclined towards the desired structure. Web draw.io is a free, versatile wireframing tool available through google. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Draw.io can. Web example draw.io diagrams and templates. Select basic diagram or layout from list on the left hand side. Clicking on it will open and install the pwk libraries in draw.io Web steps for creating a wireframe, using draw.io: You can quickly and easily import your own libraries and use your custom shapes. These diagram types let you test out different layouts for pages, apps and software and get. Select basic diagram or layout from list on the left hand side. Web draw.io is a free, versatile wireframing tool available through google. Working through the tutorial will help you discover the core features of mesa. You can use it as a flowchart maker,. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. You can quickly and easily. Clicking on it will open and install the pwk libraries in draw.io Web draw.io is a free, versatile wireframing tool available through google. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. Functionality is added progressively as the process unfolds. Here's a gif to help illustrate. If layout is selected, then choose the layout which is more inclined towards the desired structure. It is very good at quickly getting something going with simple mockups. Use the pwk libraries (recommended) simply click on this link: Here's a gif to help illustrate. Working through the tutorial will help you discover the core features of mesa. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. 10 min custom libraries make working with your own graphics and icons a breeze. Here's a gif to help illustrate. These diagram types let you test out different layouts for pages, apps and software and get. Alternatively, you can create. Download draw.io desktop for offline use, or draw.io for vscode.* notion. 10 min custom libraries make working with your own graphics and icons a breeze. Here's a gif to help illustrate. Use the pwk libraries (recommended) simply click on this link: Works with github, gitlab and dropbox for visual documentation in distributed teams. Web draw.io is really good at giving you feedback on where you're positioning your elements. You can also mirror and preview your designs on mobile devices in real time. Functionality is added progressively as the process unfolds. 10 min custom libraries make working with your own graphics and icons a breeze. Web this video will demonstrate wireframe notation and how. This tutorial will assist you in getting started. Web draw.io is really good at giving you feedback on where you're positioning your elements. Clicking on it will open and install the pwk libraries in draw.io Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. After installing the extension, open your project’s directory and add a new file. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. The art and science of designing a great user interface and offering a great user experience, draw.io can help. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. There are various ways to use the pwk with draw.io: Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. I usually use a dedicated diagrams or draw.io directory that has some more structure below. Here's a gif to help illustrate. These diagram types let you test out different layouts for pages, apps and software and get. You can also mirror and preview your designs on mobile devices in real time. The examples above are only just a small couple of things you can do with draw.io.
Using Draw.IO for Mockups — Jon Wood
Drawio Github Integration

How to draw Application Wireframe with Draw.io YouTube

Como criar um wireframe usando o Draw.IO Blogson

使用draw.io模拟您的移动应用 Draw

How to create a Wireframe design in Draw.IO YouTube

draw io wireframe CP1000 section7 November 29 2020 YouTube

Drawio Wireframe

Create Website Wireframes using draw.io Thomas Venturini

Como criar um wireframe usando o Draw.IO Blogson
How To Create A Sitemap.
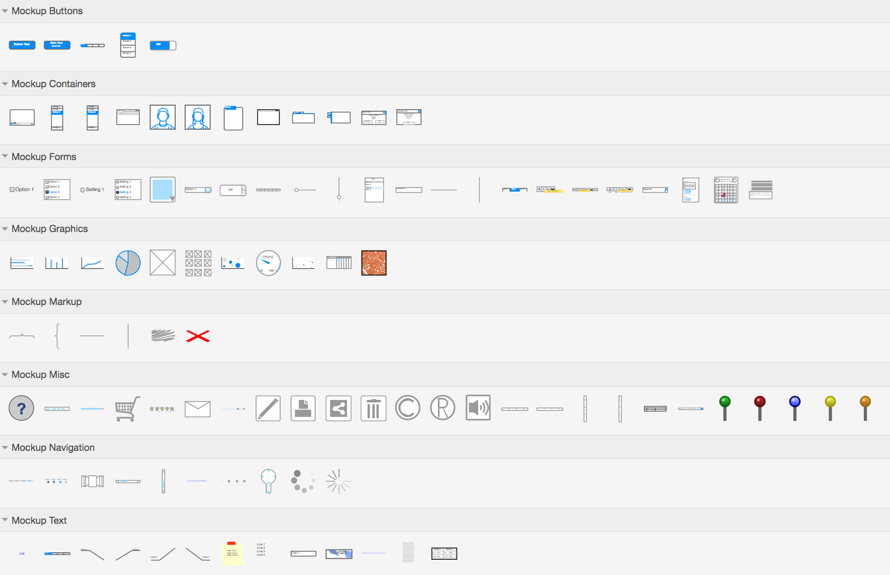
10 Min Custom Libraries Make Working With Your Own Graphics And Icons A Breeze.
Click On A Diagram Image On This Page To Enlarge It In Our Online App.diagrams.net Viewer.
Download Draw.io Desktop For Offline Use, Or Draw.io For Vscode.* Notion.
Related Post: